Conseils pour écrire des billets uniques sur WordPress

Certains Blogs se démarquent par les ressources qu’ils partagent avec leurs lecteurs, d’autres se distinguent par la façon qu’ils ont de présenter visuellement leurs billets.
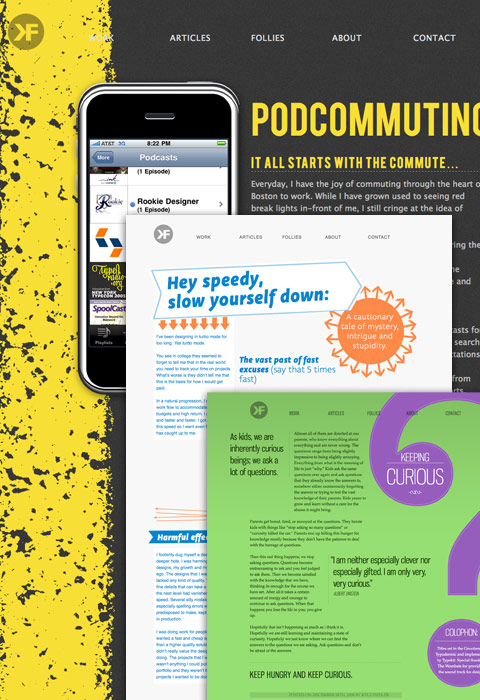
Designer une interface différente pour chaque nouvelle sur son blog demande un temps fou ainsi qu’énormément de créativité. Pour vous initier à cette tendance très originale, voici quelques exemples de billets s’ayant démarqués depuis les dernières semaines.
N.B: Si vous voulez vous joindre à cette tendance de créer des interfaces uniques pour vos billets sur WordPress, vous trouverez, à la suite des exemples ci-bas, d’excellents conseils afin d’arriver au résultat voulu.
« Article original paru sur le site web WebDesignWall.com. »
72ave
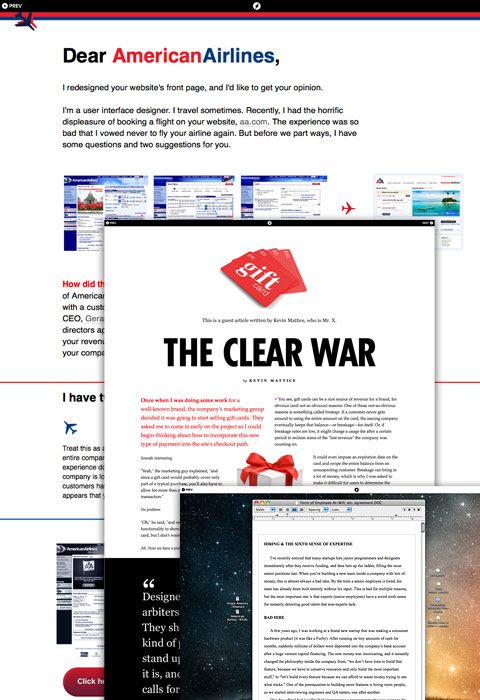
Dustin Curtis
Kyle Fiedler

Paddy Donnelly
Jack Cheng
Gregory Wood

David DeSandro
Jason Santa Maria
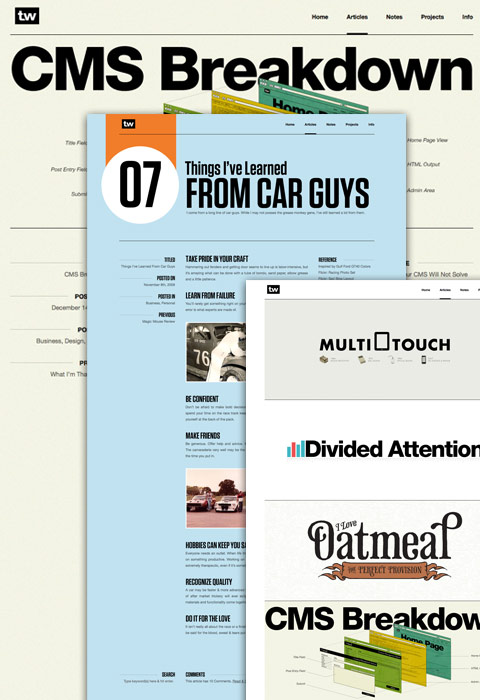
Trent Walton
Posts Uniques Occasionnels
Trucs pour créer des billets uniques avec WordPress
Créer une interface unique pour chaque billet dans WordPress est relativement facile. La méthode la plus simple est de designer vos billets en local sur votre ordinateur et d’appeler ensuite votre feuille de style spécifique au billet en question avec un champs personnalisé (custom field).
- Pour commencer, en local sur votre ordinateur, créez un dossier pour stocker vos billets. Dupliquez une copie de la feuille de style de votre thème WordPress (style.css) dans un dossier brouillon. Pour chaque nouveau billet, créez un autre dossier.
- Pour chacun de vos posts, créez également un fichier HTML ainsi qu’un fichier CSS pour plus tard, remplacer la feuille de style originale de votre thème (style.css).
- Lorsque vous aurez terminé d’écrire votre billet et de designer votre interface, téléversez (uploadez) la feuille de style sur votre serveur. Dans votre console d’administration WordPress, créez un champs personnalisé (custom field) pour insérer le chemin pointant vers votre fichier CSS.

Pour terminer, dans le fichier header.php de votre thème, ajoutez le code suivant après la ligne qui permet de lier votre fichier style.css à votre thème.
<?php $customcss = get_post_meta($post->ID, 'custom-style', true); ?> <?php if ($customcss != "") { ?> <link href="<?php echo $customcss ?>" rel="stylesheet" type="text/css" /> <?php } ?>










Marie-Ève | 2010/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Très, très intéressant ce billet.
J’avais déjà remarqué cette pratique sur un autre blog et j’avais trouvé ça très original.
Mais comme tu dis, à la longue, les idées pour un nouveau design doivent être difficile à trouvés. Et ça doit prendre beaucoup de temps pour tout réaliser.
Peut-être une nouvelle tendance 2010 ?
Marie-Ève | 2010/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Très, très intéressant ce billet.
J’avais déjà remarqué cette pratique sur un autre blog et j’avais trouvé ça très original.
Mais comme tu dis, à la longue, les idées pour un nouveau design doivent être difficile à trouvés. Et ça doit prendre beaucoup de temps pour tout réaliser.
Peut-être une nouvelle tendance 2010 ?
Louis_Dea | 2010/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Exactement, chaque post est comme un nouveau site web individuel à développer. Ce n’est pas donné à tout le monde de faire ça. Surtout qu’en général, un blog se veut être un outils accessible à monsieur-madame tout le monde qui n’ont pas nécessairement le goût ou les connaissances requises pour développer de nouveaux visuelx en css…
Comme toi, j’espère voir cette pratique de plus en plus au courant 2010 ! Elle rend la lecture très originale et rafraîchissante.
Si tu en trouves d’autres de ce genre, n’hésites pas à les partager avec nous !
Louis_Dea | 2010/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Exactement, chaque post est comme un nouveau site web individuel à développer. Ce n’est pas donné à tout le monde de faire ça. Surtout qu’en général, un blog se veut être un outils accessible à monsieur-madame tout le monde qui n’ont pas nécessairement le goût ou les connaissances requises pour développer de nouveaux visuelx en css…
Comme toi, j’espère voir cette pratique de plus en plus au courant 2010 ! Elle rend la lecture très originale et rafraîchissante.
Si tu en trouves d’autres de ce genre, n’hésites pas à les partager avec nous !
Vaelentin | 2010/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Ahah, cette article arrive au bon moment !
Je vais le lier dans mon article de demain, tu comprendras pourquoi très vite 😉
Vaelentin | 2010/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Ahah, cette article arrive au bon moment !
Je vais le lier dans mon article de demain, tu comprendras pourquoi très vite 😉
north face jackets | 2010/09/29
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Exactement, chaque post est comme un nouveau site web individuel à développer. Ce n’est pas donné à tout le monde de faire ça. Surtout qu’en général, un blog se veut être un outils accessible à monsieur-madame tout le monde qui n’ont pas nécessairement le goût ou les connaissances requises pour développer de nouveaux visuelx en css…
Comme toi, j’espère voir cette pratique de plus en plus au courant 2010 ! Elle rend la lecture très originale et rafraîchissante.
true religion jeans | 2011/03/07
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
It is nice to know this. Thanks for the time and effort. It is well appreciated. More to come.
chi flat iron | 2011/03/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
I’ve already bookmark this article and will definitely refer this article to all my close friends and colleagues. Thanks for posting!
mac make up | 2011/04/27
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Do you folks have a fb fan page? I looked for one on twitter however couldn’t discover one, I would like to become a fan!
Rogueh | 2012/06/14
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour cet article, c’est vraiment « fat » comme astuce. !