Trucs, Astuces et Exemples de Pages Fans Facebook

*** Veuillez noter que depuis le mois de mars 2011, les pages Fan Facebook ne supportent plus l’application Static FBML. Consultez le lien suivant si vous désirez apprendre comment créer une application Facebook pour personnaliser votre page fan. ***
Article présenté par…
Cet article vous est fièrement présenté par notre entreprise de création de sites web pour PME au Québec Guerilla Web.
Les pages fan de Facebook sont extrêmement intéressantes pour les compagnies puisqu’elles leur permettent une grande visibilité sur le web et leur permettent également d’interagir avec leurs clients.
La tâche facile : Installer une page fan Facebook. La tâche difficile : rendre la page en question attrayante, intéressante et participative afin de connecter avec vos utilisateurs.
Vous trouverez, dans le billet suivant, 10 trucs et astuces Facebook afin d’ajouter ou d’améliorer des fonctionnalités sur une page fan ainsi qu’une superbe liste inspirante d’exemples de pages fans Facebook. Vous apprendrez comment utiliser les propriétées <fb:dialog-content> , <fb:visible-to-connection> , <fb:swf> , <fb:visible-to-friends> , etc.
N.B. Pour recréer la plupart des astuces et stratégies de ce billet, vous aurez besoin d’ajouter l’application Static FBML à votre page fan.
Si vous avez d’autres trucs ou pages inspirantes à partager avec nous, n’hésitez pas à les écrire dans la section de commentaires!
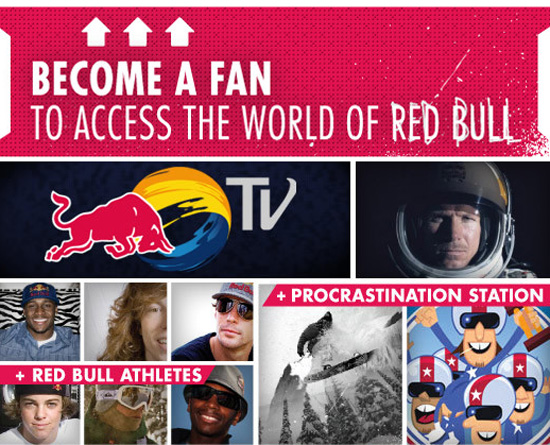
Créer un visuel « call-to-action »
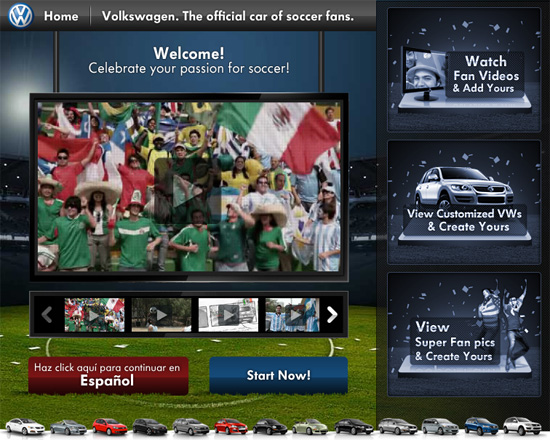
Le but principal de la page d’accueil d’une page Facebook est de convertir les visiteurs en fans. D’où l’intérêt de créer un visuel de type « call-to-action ».
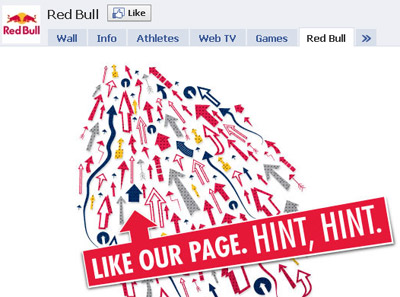
Ex. : l’accueil de la page Facebook de RedBull est l’exemple parfait d’un visuel 100% dédié au « call-to-action ».

Intégrer une vidéo YouTube
Lorsque vous placerez une vidéo YouTube, vous aurez besoin d’une image d’aperçu («preview») puisque Facebook ne permet pas de faire jouer un Flash automatiquement dans la page. L’utilisateur aura besoin de cliquer sur l’image afin d’activer le Flash.

Vous pouvez utiliser une image générée par Youtube comme dans le code ci-dessous ou vous pouvez insérer une URL afin d’utiliser votre propre image.
Le code:
<fb:swf swfbgcolor="000000" imgstyle="border-width:3px; border-color:white;" swfsrc='http://www.youtube.com/v/xxxxxxxxxx' imgsrc='http://img.youtube.com/vi/xxxxxxxxxx/2.jpg' width='340' height='270' />
Explication du code :
swfsrc– L’URL de la source de la vidéoimgsrc– L’URL de l’imagexxxxxxxxxx– corresponds à l’id du vidéo. Ex. : http://www.youtube.com/watch?v=RJwbGPXMapA
Pour en apprendre davantage sur fb:swf
À noter que vous pouvez également utiliser n’importe quelle application Youtube afin d’insérer vos vidéos. La différence? Utiliser le langage de Facebook vous permet de placer vos vidéos où bon vous semble.
Cacher du contenu aux non-fans
Ceci peut être utilisé pour motiver un visiteur à devenir fan de votre page.
Le code:
<div id="wrapper"> <fb:visible-to-connection> CONTENU DIFFUSÉ AUX FANS SEULEMENT <fb:else> <div id="non-fans">CONTENU DIFFUSÉ AUX NON-FANS </div> </fb:else> </fb:visible-to-connection> </div>
Explication du code:
fb:visible-to-connect– Partie seulement visible par les fansfb:else– Partie seulement visible par les non-fans
Avant ce code, vous devrez également ajouter une feuille de style CSS afin de fournir les propriétés suivantes :
#wrapper {
width:520px;
margin:0 auto; border:0; padding:0;
position:relative;
}
#non-fans {
width:520px;
position:absolute; top:0; left:0;
}
Commenter sur des produits
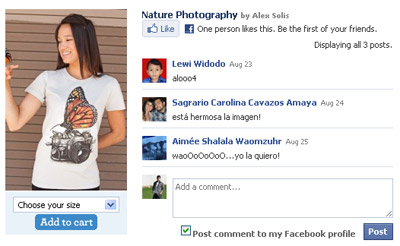
Cette fonction est particulièrement intéressante pour créer un petit magasin en ligne dans votre page Facebook puisque vous pourrez avoir un bouton « Like » pour chacun de vos produits ainsi qu’une partie pour recueillir les commentaires.

Le code:
<fb:comments xid="YOUR_PRODUCT_UNIQUE_ID_#1" canpost="true" showform="true" candelete="false" numposts="3" returnurl="http://L'URL DE VOTRE PRODUIT"> </fb:comments>
Explication du code :
xid– identifiant unique du produit pour lequel les utilisateurs inscriront des commentairesreturnurl– l’URL à laquelle les commentaires et les « likes » seront associés.
Pour en apprendre davantage par rapport à la fonction fb:comments
Insérer un bouton Share (Partager)
Avec ce bouton, les utilisateurs de Facebook peuvent partager presque tout ce qu’ils veulent. Insérez l’URL que vous désirez partager dans le code et lorsqu’un utilisateur cliquera sur le bouton, tous ses amis pourront voir l’URL dans leur « feed » de nouvelles.
Le code:
<fb:share-button class="meta"> <link rel="target_url" href="http://votre-adresse-url.com"/> </fb:share-button>
Insérer du contenu Flash
Le code:
<fb:swf swfbgcolor="000000" swfsrc='http://une-adresse-url.com/fichier-flash.swf' imgsrc='http://une-adresse-url.com/image.jpg' width='760' height='920' />
Explication du code:
swfsrc– source du fichier.swfimgsrc– source de l’image qui apparaîtra avant votre Flash.
Rappelez-vous que vous aurez besoin d’une image d’aperçu sur laquelle les utilisateurs devront cliquer afin de lancer votre Flash.
Image Rollover
Il est très facile de créer un état rollOver pour vos images puisque le HTML et le CSS sont compatibles avec l’application FBML.
Le code:
<style>
img.nohover {border:0}
img.hover {border:0;display:none}
a:hover img.hover {display:inline}
a:hover img.nohover {display:none}
</style>
<a href="VOTRE LIEN ICI">
<img src="base_image.jpg" class="nohover">
<img src="hover_image.jpg" class="hover">
</a>
Suivi des statistiques avec Google Analytics
Le système d’analyse des statistiques de Facebook est assez limité. Vous pouvez alors implémenter Google Analytics à votre page FB.

Créez-vous un nouveau compte dans Google Analytics en utilisant l’adresse URL de votre page Facebook. Copier le code UA-XXXXXXX-XX que Google vous donnera et insérez-le comme dans l’exemple qui suit :
<fb:google-analytics uacct="UA-9999999-99" />
Placez cette ligne dans le haut de votre code FBML et vous pourrez visionner vos statistiques quelques heures suivant la procédure.
Ajouter une boîte d’invitation d’amis
Il s’agit d’une très bonne stratégie à insérer dans le bas de votre page puisque vos fans pourront facilement envoyer des invitations pour rejoindre votre page à leurs amis.

Le code:
<fb:request-form method="post" type="LE NOM DE VOTRE PAGE" invite="true" content="VOTRE NOM DE PAGE OU AUTRE CHOSE<fb:req-choice url='http://www.facebook.com/VOTREPAGE' ' label='GO' /> "> <fb:multi-friend-selector actiontext="PARTAGER CETTE PAGE À VOS AMIS" rows="3" showborder="true" /> </fb:request-form>
Boîte de dialogue
Le code suivant ajoutera un lien texte qui, lorsqu’un utilisateur cliquera dessus, ouvrira une boîte de dialogue.

Le code:
<a clicktoshowdialog="dialog-name" href="#" >Cliquez ici pour lancer une boîte de dialogue</a>. <fb:dialog id="dialog-name"> <fb:dialog-title>NOM DE LA BOÎTE DE DIALOGUE</fb:dialog-title> <fb:dialog-content>LE CONTENU DE LA BOÎTE</fb:dialog-content> <fb:dialog-button type="submit" value="Close" close_dialog="1" /></fb:dialog>
En apprendre davantage sur fb:dialog
Produits intéressants en lien avec l’article
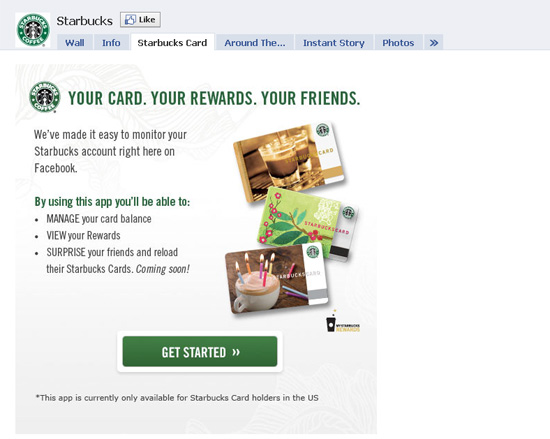
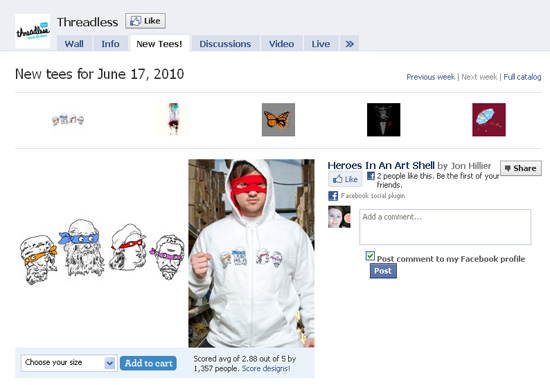
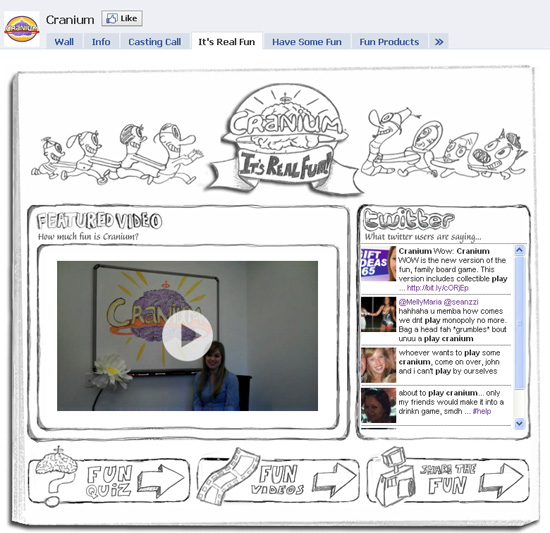
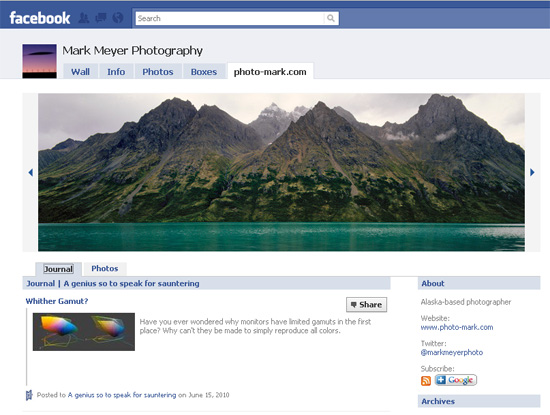
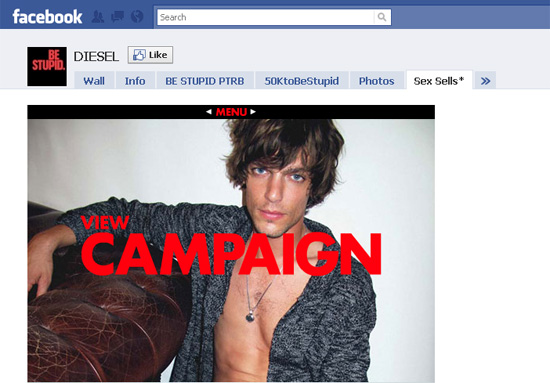
Exemples Pages Fans Facebook
































En Conclusion
J’espère que ces astuces pourront vous aider à améliorer votre page et ainsi attirer plus d’utilisateurs à en devenir fan!
Avez-vous d’autres trucs à partager avec nous afin de rendre une page Facebook plus attrayante et plus interactive?






Laëtitia Lecacheur | 2010/09/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour cet article. Je partage ! 😉
La reine | 2010/09/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour toutes ces infos, je compte créer une page FB très bientôt et même si j’ai un peu de mal à suivre, je pense que je vais y arriver! Pour Google analytics, est-ce possible de l’avoir pour la page FB et pour mon site web en utilisant le même compte / la même adresse email?
Louis-Philippe Dea | 2010/09/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour à toi et merci pour ton commentaire. Pour répondre à ta question, ce n’est pas possible d’utiliser le même compte pour l’analyse de ton site web ainsi que ta page Facebook. Tu dois considérer ta page FB comme un second site web.
Aurélien | 2010/09/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Maintenant que facebook a diminué la largeur de ses Fanpages, as-tu une solution pour que la boite d’invitation d’amis apparaisse en entier dans son bloc ?
Chez moi elle est rognée à droite ce qui, en plus d’être moche, n’est pas pratique.
sopi | 2010/11/02
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
j’ai créé une page liée à mon activité professionnelle et reliée à mon compte personnel.
J’aimerais savoir comment faire en sorte que la page soit visible depuis une recherche google, ce qui n’est pas le cas pour l’instant ?
Merci
Louis_Dea | 2010/11/02
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour Sopi, je ne connais pas vraiment le référencement pour une page Facebook mais voici ce que je ferais pour rendre ta page plus accessible.
Lorsque tu auras atteint 25 fans sur ta page, tu pourras te créer un «username» à l’adresse suivante : http://www.facebook.com/username.
Tu pourras par exemple choisir le username «sopi» te donnant ainsi l’url http://www.facebook.com/sopi pour accéder à ta page. Ceci devrait te donner un coup de main!
sopi | 2010/11/03
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci beaucoup, je vais essayer 🙂
juljul | 2010/11/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
super ton tuto,
cependant j’ai une petite question pour le rollover images où faut-il copier le code?
Louis_Dea | 2010/11/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Pour ce faire, tu dois installer l’application Static FBML sur Facebook. Donc, tu vas dans la page modifier et tu cliques sur ajouter une application. Par la suite, lorsque tu l’auras installé, tu pourras y insérer le code css, html ou fbml que tu veux.
Exemple pour le rollover (dans le css) – a:hover { … }
yoann | 2010/12/01
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Pourquoi la boite d’invitation d’amis est bloquée à 6 amis ? Merci
Louis_Dea | 2010/12/01
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Pour quelle fonctionnalité exactement Yoann?
SAM | 2010/12/03
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
comment cacher le mur de la page fan pour les non fans et j’ai pa compris l’astuce Image Rollover
Louis_Dea | 2010/12/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Sam,
Malheureusement, tu ne peux pas cacher le mur de ta page page pour les non-fans. Tu ne peux que cacher certaines parties de ton contenu dans un onglet que tu auras construit avec l’application FBML.
Qu’est-ce que n’as pas compris pour les RollOver?
W-mez | 2010/12/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
salut
merci pour tous les astuce mais
j pas trouver le parametre du mur pour que le bienvenu s affiche le premier je veux bien savoir ou je vais trouver parametre du mur
merci
Louis-Philippe Dea | 2010/12/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut à toi,
Tu dois cliquer sur « Edit Page ». Ensuite, sur « Manage Permissions ». Par la suite, tu pourras modifier ta page d’accueil par défaut par l’onglet « Default Landing Tab ».
Si ton interface est en français, j’imagine que le nom des liens à cliquer sera « Éditer la page », « Gérer les permissions » et quelque chose comme « Page par défaut ».
Calire | 2010/12/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci beaucoup pour cet article, ça aide beaucoup!
J’ai cependant une petite question…
J’ai fait un copié/collé de ton code:
Cette partie est visible par les fans seulement
Cette partie est visible par les non-fans
Cependant, j’ai un problème…
Quand je ne suis pas fan je vois bien: « Cette partie est visible par les non-fans »
Mais si je suis fan je vois: « Cette partie est visible par les fans seulement Cette partie est visible par les non-fans »
Aurais-tu une idée de ce que je fais de mal?
Merci beaucoup =)
Une_bonne_etoile | 2010/12/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, j’ai exactement le même soucis…
Par contre, j’ai vu sur FB, une page « j’aime » où il faut cliquer sur un bouton du style « cliquer au dessus sur J’aime pour avoir accès au contenu… Comment faire
L’exemple est sur la page : http://www.facebook.com/?ref=home#!/pages/Koh-Lanta-2010-truque-La-preuve-ici/164209196954834
Merci pour les explications et merci d’avance pour la réponse !
Louis-Philippe Dea | 2010/12/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
@Calire & @Une_bonne_etoile
Bonjour à vous deux, j’ai recherché activement pour trouver la solution à ce problème. Il semblerait que pour l’instant aucune solution n’est été trouvé pour résoudre ce problème.
J’ai fait plusieurs tests avec les propriétés CSS position:absolute, z-index, & une background-color, conclusion, rien n’y fait.
Peut-être que ce lien pourrait vous donner quelques idées alternatives : http://www.facebook.com/topic.php?uid=102003929838256&topic=12&post=2266
Merci de me tenir au courant si vous trouvez la solution!
Une_bonne_etoile | 2010/12/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Oufty ! Réponse rapide ! Je t’en remercie ! J’ai regardé le site et j’ai pu trouver un dessin (en anglais) pour mettre sous le bouton j’aime et cela marche. Donc, je ne devrais pas avoir de soucis pour trouver un dessin en français…
Le soucis, c’est que tout le contenu de la page est lisible par les non-fan. Je me demande si dans le code, je ne devrais pas mettre le lien (ou l’adresse) du mur et l’y incorporer… La question ou la trouve-t-on ? Tu vois dans le genre du code donné pour mettre « invitation d’amis’
J’espère que mon explication est claire, je n’y comprends pas grand chose et me contente de suivre à la lettre les indications de personnes compétentes en la matière et en général cela me réussi ! 😉 Et, les autres codes que tu as donné sont excellents, Merciii !
Une_bonne_etoile | 2010/12/27
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Juste pour donner le feedback : c’est simple = pas trouvé !
Cependant, je tenais à te remercier car j’ai pu modifier quelque peu ma page et sans tes explications claires, je n’y serai pas arrivée ! Merci à toi !
Bonne continuation !
Rachel
Rizvane | 2010/12/28
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour à vous !
Je viens vous répondre concernant le problème d’affichage du texte contenu dans le ET .
Si vous vous pouvez voir ces 2 messages, c’est simplement dû au fait que vous êtes les administrateurs/créteurs de cette page Fan. De ce fait, Facebook vous affiche TOUT le contenu de votre code peu importe dans quelles cas vous vous trouvez.
Pour tester le bon fonctionnement de vos tests, vous devez vous créer un autre compte Facebook qui lui n’aura pour objectif que de tenter de visualiser le contenu de votre page Fan sans cliquer sur « J’aime », puis en cliquant sur « J’aime ».
J’espère vous avoir répondu 🙂
Rizvane Rakib | 2010/12/28
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour à tous !
Je travaille actuellement sur la création d’une page Fan. Je souhaiterais savoir s’il est possible de faire devenir fan un membre de Facebook au clique d’une image et non pas au clique du bouton « J’aime » comme c’est prévu initialement.
Je m’explique : plutot que de mettre une simple image comme c’est le cas pour Rebull, je voudrais lui affecter une action qui simulerait le clique du bouton « J’aime » (anciennement « Devenir fan »). Ainsi, il n’aura qu’à cliquer sur l’image directement ou alors sur le bouton classique.
Merci d’avance pour votre aide.
Alexandre Narfan' Dufour | 2010/12/29
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, où entrer les codes programmer la page? svp
Une_bonne_etoile | 2010/12/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
@Rizvane. Merci pour ta réponse mais malheureusement, c’est ce que j’ai fait. J’ai une deuxième compte (mon nom de plume) et je me suis « retiré » des fans de ma page pour faire le test… et cela ne marche pas… Le « mur » est toujours actif pour le non-fan…
c’est possible de cacher le mur, j’ai lu quelques commentaires sur l’aide en ligne forum sur FB mais pas assez calée (pas du tout même !) en langage HTML pour savoir le faire moi-même… Peut-etre que cela sera possible un jour et ce d’une manière plus facile…
encore Merci, et mes meilleurs voeux à tous !
Rizvane Rakib | 2010/12/31
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je te laisse ici un exemple de code qui répondra je l’espère à ta problématique :
Bonne année !
Vous devez être fan pour accéder à ce contenu !
Les styles appliqués sont ici pour bien faire apparaître les zones de texte. Tu peux bien évidemment les personnaliser à ta guise ou tout simplement les retirer.
Ce code aura un effet UNIQUEMENT pour ton onglet crée. En aucun cas il masquera le wall de ta page. Si tu veux empêcher les non-fans d’accéder à celui-çi, fais un tour dans les paramètres de confidentialités de ta page Fan.
Clémentine Alaguillaume Mignot | 2011/01/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, Tout d’abord, merci pour ces conseils! j’ai créé une page pour ajouter mes amis sur ma page facebook : http://www.facebook.com/Mademoiselle.cleme?v=app_4949752878&ref=sgm
en revanche j’ai un souci: elle est trop large et donc tronquée sur la droite (il manque une partie du nom et aussi la barre de scroll)
pouvez vous m’aider ? je suppose qu’il faut rentrer un attribut de largeur mais aucune idée d’où et comment le faire.
Merci d’avance !
Louis-Philippe Dea | 2011/01/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
@Clémentine J’ai trouvé un lien avec de l’information pertinente concernant ta question : http://forum.developers.facebook.net/viewtopic.php?id=35699
L’une des solutions proposées consiste à entourer ton code de ces balises
Ex :
Chucho_barretto | 2011/01/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Excellent article, il y en a peu qui donnent autant de détails!
J’ai juste un souci la partie qui apparait uniquement aux non-fan apparait très bas dans l’image comme si elle était en dessous de l’image caché.
Y’a t-il un moyen de remédier à cela?
Merci
Chucho_barretto | 2011/01/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
En fait il manque cols= »3″ dans le code pour que cela se mette à la bonne taille.
Voici le bon code
<fb:request-form method="post" type="LE NOM DE VOTRE PAGE" invite="true" content="VOTRE NOM DE PAGE OU AUTRE CHOSE « >
Clémentine Alaguillaume Mignot | 2011/01/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour ta réponse ! j’ai finalement utilisé la solution de chucho_bareto, (en dessous) et ca marche ! MERCI c’est vraimentr sympa.
En revanche il y a una utre truc mais peut etre plus du a facebook ? : Lorsque l’on envoi un invitation a un ou plusieurs amis, la page se recharge et propose d’ajouter des gens de son carnet d’adresse, si clique sur « ignorer », la page se recharge et doit que l’opération a aéchoué.
Avez vous une idée de la raison ?
Merci!
Clémentine Alaguillaume Mignot | 2011/01/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci ça marche la mise en page est nickel!!
Clémentine Alaguillaume Mignot | 2011/01/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci c’est nickel ! et tout beau !
Hicham | 2011/01/14
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bien intéressant tout cela ! Je suis en train de faire une fan page, et ces infos sont précieuses, même si je ne suis pas sûr de tout utiliser.
Gracias !
Rizvane Rakib | 2011/01/24
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Chucho_barretto,
Regarde mon poste un peu plus haut en réponse à Une_Bonne_Etoile. Adapte ton code sur cette base et ça devra fonctionner correctement.
Crazy | 2011/01/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, j’ai un problème de doublon des infos persos sur le « mur » de ma page.
« J’ai commencé à inquiéter mes parents très tôt » ici : http://www.facebook.com/crazypilou#!/crazypilou?v=wall
Quand je l’enlève d’un côté, ça l’enlève de l’autre. Comment pourrais-je ne les avoir qu’une fois, je ne trouve ça nul part.
Merci de votre aide.
Yvette | 2011/01/29
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Un grand MERCI ! Cela faisait un petit moment que je cherchais à ajouter une boîte d’invitation d’amis. Maintenant, c’est fait !
Tokyoalien | 2011/02/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, merci pour ces bons conseils. Même si je n’arrive pas encore à les mettre en application avec mes gros doigts… L’idée du call to action par exemple ? Comment inclure le logo, et comment transformer ça en page d’accueil ? En échange de votre réponse, je vous propose une autre astuce pour faire venir du monde sur votre blog. Le post des logos ratés mérite largement un topito.com… Vu que c’est un site qui buzz bien en ce moment, ça pourrait vous permettre de ramener du trafic chez vous. Si vous le souhaitez bien sûr. (PS : je ne travaille pas pour Topito, je vous rassure)…
Louis-Philippe Dea | 2011/02/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut à toi, en fait, le principe est d’installer l’application FBML à ta page Facebook. Cette application te permet d’écrire du HTML tel que : pour faire afficher l’image de ton choix.
Pour faire afficher ensuite cette page comme d’accueil, tu dois aller dans tes préférences à l’intérieur de ta page ( « Edit Page » ). Sélectionne ensuite l’onglet « Manage Permissions ». Tu auras ensuite un menu dropdown pour sélectionner ta page d’accueil à afficher par défaut à tes usagers (« default landing page »).
J’espère que cela répond à tes questions!
Frantz-m | 2011/02/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Merci pour toutes les infos !!
Comment faut-il faire pour que les non fan n’est pas accès au mur et autres ?
Merci de votre réponse…
FTZ
Frantz-m | 2011/02/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Merci pour toutes les infos !!
Comment faut-il faire pour que les non fan n’est pas accès au mur et autres ?
Merci de votre réponse…
FTZ
René | 2011/03/08
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour ce très bon article. Savez-vous pourquoi je n’ai pas la possibilité de choisir la landing page dans le menu gérer mes permissions. J’ai simplement : L’onglet mur affiche et autorisation de publier.
Merci de votre aide
Louis-Philippe Dea | 2011/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut René, voici une capture d’écran de ce qui apparaît lorsque je modifie ma page fan de Marevueweb : http://www.marevueweb.com/exemples/facebook-manage.jpg
Virgicrest | 2011/03/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
merci pour toutes ces infos. J’ai bien installé FBML, j’ai mis ton bout de code
avec mon image
Par contre je voulais que cette image soit cliquable vers la home de mon site. Comme sur le compte de « Evidens de Beauté » sur facebook. Comment dois-je faire? J’attends ton retour. Merci encore…
Caro Detesta | 2011/03/19
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Excusez moi, question conne, où coller du code sur facebook?
Caro de testa | 2011/03/19
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
je viens de poser la même question! Je ne sais pas…
Louis-Philippe Dea | 2011/03/19
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Vous devez installer l’application FBML sur votre page ( modifier -> Apps -> FBML ). Ensuite, vous allez dans votre application et vous pourrez codez directement dans celle-ci.
Wilfried | 2011/03/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
avec une application
Wilfried | 2011/03/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je voulais savoir si il y a prevus se genre de chose ou equivalance avec de l’iframe car si a l’heure acteuelle le FBML est en train de mourir (par facebook) donc prevoiyé vous de faire un post sur les possibilité équivalente en iframes
clt
Louis-Philippe Dea | 2011/03/27
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Wildried,
Je prends note de ta suggestion, cela pourrait faire un excellent article. Merci de la proposition.
Madame K | 2011/04/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bien vu …evidemment REdbull un temps d’avance
Trisa | 2011/04/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut, et merci pour cet article
en revanche comment fait on pour faire apparaitre l’application static FBML ? merci 🙂
Louis-Philippe Dea | 2011/04/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Mentionné 1 ou 2 fois dans les commentaires précédents 🙂
Manu | 2011/05/02
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut, Très bonne explication cependant impossible d’ajouter l’application satic FBML a ma page facebook. Il y a une solution??
mims | 2011/05/04
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonsoir
moi non plus je n arrive pas a ajouter l application ????
mims | 2011/05/04
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonsoir
moi non plus je n arrive pas a ajouter l application ????
Lamia_the_best01 | 2011/05/12
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
J’essaie de rajouter l’onglet » Inviter des amis » mais je n’y arrive pas ! Que dois-je changer dans le code ?
http://www.facebook.com/?ref=home#!/pages/L%C3%A2%C3%A2m/144319568974243?sk=app_204684816209053
Voici ma page et je voudrais donc que mes amis sache la partager !
Merci de votre aide
k | 2011/06/26
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Le FBML n’est plus supporté par FB
Fabore | 2011/07/01
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci beaucoup pour les info
Eric | 2011/07/03
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Donc plus moyen d’aménager sa Page ?
Moi qui était content de découvrir Static FBML …
Louis_Dea | 2011/07/04
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Eric, bien sur que tu peux toujours aménager ta page. Il suffit de le faire via une application.
Voici un lien qui pourra t’aider dans ce processus : http://www.facebook.com/notes/hyperarts-web-design/adding-an-iframe-application-to-your-facebook-fan-page-2011/10150145148215844
Eric | 2011/07/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Louis et merci.
J’ai pu traduire grosso modo le contenu de ton lien, mais c’est vrai que je préférerais en français…
Sinon, je crains de faire des bêtises.
Un hébergement est indispensable si j’ai bien compris.
Merci quand même.
Louis_Dea | 2011/07/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Eric, oui en effet, un espace sur le web est indispensable. Tu ne veux pas t’acheter un serveur uniquement pour ça, tu peux toujours demander à une de tes connaissances de le faire sur son serveur. Il ne s’agit que de quelques fichiers… Une personne qui te chargerait plus de 10 à 20 $ par année abuserait déjà pour ce que ça représente.
Louis_Dea | 2011/07/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Sinon, tu peux t’inscrire au CDN de Amazon (Content Delivery Network). Il s’agit d’un espace serveur que tu payes par mois selon le traffic que tu obtiens. (Je serais surpris si ça te coûtait plus de 0,10 $ par mois) Ça pourrait être une bonne alternative!
Eric | 2011/07/07
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci encore Louis pour les informations !
adoucisseur | 2011/07/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour a tous.
Pour les référenceurs.
J’envisage de créer un petit groupe de 25 personnes, (ou plus), pour cliquer sur le ‘devenir fans’ mutuellement sur nos pages, et passer la barre des 25 fans de Facebook.
Vous pouvez envoyer un email a [email protected].
Terra Nova | 2011/08/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Le faite de dépasser 25 fan de suite rapidement mais en faisant un cercle, je ne suis pas sûr de sa pertinence donc de son efficacité
Steve | 2011/08/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour et merci pour cet article très intéressant.
J’ai créé quelques fans page, malheureusement je n’arrive pas à masquer/afficher des contenus dans mon iframe en fonction d’être fan ou non, j’ai suivi l’intégration du code comme spécifié ci-dessus mais cela ne fonctionne pas, ai-je oublier qqc ?
Voici ma page de test : http://www.facebook.com/pages/roselmac/213598218692029?sk=app_258553947489455
et le lien vers l’iframe pour le code : http://www.roselmac.com/facebook/index.php
Par avance merci pour votre aide.
Steve
clercius caleb | 2011/08/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Felicitation pou cette service impecable
jojo | 2011/09/12
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,j’ai créé une page facebook…j’y ai envoyé des invitations à tous mes amis…..mais personne ne les a reçu….et j’essaie de les renvoyer…mais ma liste d’amis est blanche….impossible de cliquer dessus…merci pour votre réponse…..
Fanny | 2011/09/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
https://www.facebook.com/pages/Fanny-R-Photographie/236584036372435
Jfais ma tite pub, c’est ma page Photographie Amateur 😀
Bonne soirée les gens 🙂
Michaela | 2011/09/26
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
trop bien merci ^_^
ma page pour les amateurs de musique en tout genre ♪♫
http://www.facebook.com/VIVREESTUNECHANSON
Rio | 2011/10/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
s’il vous plai,j’aimerai limiter l’acces du contenu de ma fan page facebook a mes fans.je ne veux pas que les non-fans aient acces.comment proceder?
P.S je ne m’y connai pas en language html
Clemik | 2011/10/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour ces infos !
Comment ajouter des liens vers d’autres pages, à l’image de celle de blackberry, je développe mes pages en 3 langues..
arnaud | 2011/10/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour a tous tout d’abord merci pour ces astuces! Mais j’ai un petit probleme, je desir dans la boite d’invitation aux amis, invité plus de 3personnes hors je n’y parviens pas… merci de votre aide!
coavoux | 2011/10/14
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
J’essaie de créer une page facebook pour entreprise, je voudrais savoir comment on peut visualiser sa page comme un non-fan et ensuite faut-il mettre des liens sur la page fan pour arriver sur le mur. (J,ai bien créé les 2 images fan et non fan, mais même si ces questions vont vous amuser, je ne m’en sors pas. J’ai bien vu des vidéos de créations de landing page sur You tube, mais elles ne sont pas assez précises pour moi…).
Sarah | 2011/10/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
je trouve cet article très intéressant, mais en essayant d’ajouter une boîte d’invitation d’amis à ma fan page ; premier obstacle : fbml n’existe plus , et je ne trouve pas la solution pour le faire en Iframe … donc si vous avez une solution faites moi le savoir
Merci
Jessica | 2011/11/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour !
Merci beaucoup !
Mon compte Google Analytics est créé mais je n’ai pas compris une chose :
« Placez cette ligne dans le haut de votre code FBML »… C’est à dire ? 😀
Merci !!
Jessica
Susanne | 2011/11/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
J’aimerais vous poser une petite question.
J’ai créé un mini website em Flash que j’aimerais insérer dans ma page fan.
Je n’ai aucun problème pour savoir comment faire techniquement mais je viens de lire dans l’un de vos articles que Facebook n’autorisait pas que les applications en Flash démarrent automatiquement. Cela veut-il dire que je ne peux pas insérer mon site en Flash dans ma page fan ?
Si c’est le cas est-ce que cela veut dire que je dois créer une image initiale avec un bouton pour que les fans cliquent afin de pouvoir visualiser le website Flash en question ?
Je vous remercie d’avance pour votre aide.
Susanne
martin | 2011/11/19
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
comment utiliser les trucs comme sa :
Cliquez ici pour lancer une boîte de dialogue.
NOM DE LA BOÎTE DE DIALOGUE
LE CONTENU DE LA BOÎTE
j’ai pas compris. merci.
Ernest | 2011/11/20
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour à tous,
Je suis nouveaux sur ce rorum.
Après de nombreuses recherches, je ne trouve toujours pas la solution.
Je voudrais aller directement sur facebook en tapant le nom de la page.
Ex: http://www.facebook.com/institutrelookingparis
Mon adresse est http://www.facebook.com/relookingmacon
Sur relooking paris on arrive directement sur la page onglets nos soins, alors que sur relooking macon j’arrive sur la page facebook identification, alors que je voudrais arrivé directement sur l’onglet nos tarifs dépilation. Par contre, j’arrive directement sur la page facebook si je me suis connecté avant avec un autre identifiant.
Que faire ? Y-a t’il des droits à donner ? Un code à modifier ?
Merci pour vos précisions.
celine | 2011/11/20
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonjour
j’ai ajouté le code pour que mes fans puissent inviter leur amis..mais cela semble bugger car il ne me propose d’ajouter que 3 amis (c’est possible d’avoir plus que 3 ?,) et lorsque je lance l’invitation cela note que
« Vous avez dépassé le nombre maximum de demandes que vous pouvez envoyer avec cette application. Veuillez réessayer demain » (meme si j’essaye avec 1 seule invitation, ce texte apparait…)
pourtant je n’ai rien envoyeeeee grrrr !
merci ppour votre aide !!
celine
dams | 2011/11/29
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonjour je souhaiterai savoir si il est possible d ajouter un bouton j aime sur son propre mur facebook?
pako | 2011/11/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
STOP ! ->
« We are deprecating FBML. On Jan 1, 2012: FBML will no longer be supported on Platform. June 1, 2012: FBML apps will no longer work. All FBML endpoints are removed. If you are building a new application on Facebook.com, please implement your application using HTML, JavaScript and CSS. You can use our JavaScript SDK and Social Plugins to embedded many of the same social features available in FBML. »
dyhia | 2011/12/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
vous pouvez m’aider pour augmenter le nombre de fan sur le face j suivi quelque étape mais j pas réussi.merci
Méli13 | 2011/12/28
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour Alors moii j’ai 2 pages facebook une sur une série turc et l’autre sur l’acteur qui joue dedans 😉 Moi je voudrais crée un onglet de bienvenur bien développé mais pour etre claire je n’ai rien compris a la facon dont il faut procéder rien ne marcher quand je suis vos explications …
Mercii d’avance pour votre aidee j’attend une réponse avec impatiente 😉
steve of ZH | 2012/01/03
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
J’ai créé quelques pages Facebook mais depuis le changement de décembre avec la disparition de la fonction « Afficher le profil de l’application » je ne sais pas comment publier une application sur une page Facebook, auriez-vous des informations à ce sujet ?
Par avance merci et bonne année 201
Jules | 2012/01/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Est-il possible de modifier la limitation à 3 invitation ? Pour la boite d’invitation.
Merci
Firas | 2012/01/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, j’espere avoir une reponse très rapide …
J’aimerais insérer dans mon onglet » FBML » des Like button … Pour que quand l’on clique dessue on aime mes autre pages … Je sait comment trouver le plugins ou y’a le bouton j’aime mais je ne sait pas comment l’inserer … Enfain comment le mettre dans mon onglet …
Cam | 2012/01/20
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Le nombre de fans visible sur ma page n’est pas le même que celui de mes statistiques, pourquoi?
merci!
François Huysman | 2012/01/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour toutes ces infos bien utiles. Bonne continuation à vous.
fais | 2012/02/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Ma page ne draine plus de FANS malgres mes publications actives
Pourquoi je suis arrive 8700
Show | 2012/02/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Merci pour toutes ses astuces…
Bonne journée
Je vous invite à découvrir la page Winkyz : http://www.facebook.com/pages/winkyz/155882407808958
Boutique en ligne de lingerie et maillots de bain moyen/haut de gamme à prix compétitifs…
Découvrez, aimez, partagez…
Merci et bonne journée
otsmart | 2012/02/20
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour!
comment faire apparaitre la fenêtre « recherche » en haut de ma page FB ?
D’autre part, quand je clique sur un lien pour accéder à un groupe sur FB j’arrive systématiquement sur ma page. Pourquoi ?
Les liens ne fonctionnent que lorsque je passe par mon profil FB perso et non par ma page pro.
Quelle peut-être l’explication ?
Merci !!
Xtof | 2012/02/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Sur une de mes pages FB je n’ai de boite de dialogue : « Recommander ce lieu ». Est ce lié au type de page?
Merci d’avance
thomas | 2012/02/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonjour,
Je ne sais pas si je suis au bon endroit mais j’essai quand même car je suis désespéré. Je suis entrain de créé un site internet sur emonsite car nous partons à l’étranger 1 an. l’idée c’est que sur ce site un lien puisse renvoyer directement les gens sur notre mur facebook en session ouverte. le problème c’est que n’importe qui pourrait modifier tout nos paramètres ou même poster à notre place. mais comment faire? peut t’on protéger son propre compte de toute modification? peut t’on intégrer à son site automatiquement une copie facebook de son mur. Si l’un ou l’une d’entre vous me trouve une réponse, ce sera GENIAL!!!!! merci d’avance
SD | 2012/03/09
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Pour avoir beaucoup de fans rapidement, il existe un site d’échange de « j’aime » en gros, à chaque fois que vous aimez une page vous recevrez en retour un like sur la votre dans les minutes qui suivent. Allez voir sur http://www.likeub.com/?p=2418084 c’est gratuit.
EM | 2012/03/19
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
je suis stagiaire dans une entreprise depuis quelques mois et je suis chargé de faire la promotion de la page fan facebook. Depuis quelques temps j’ai remarqué que lorsque je recherchais ma page dans la barre de recherche facebok, elle n’apparaissait pas. Même problème lorsque je la recherche sur google… quelqu’un a-t-il rencontré ce problème?
HELP…!!
SERApide | 2012/04/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Voici un exemple d’une page Facebook très intéressante en utilisant des options : http://www.facebook.com/serapide
bespot | 2012/04/27
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Venez tester le T-shirt Designer !!!!!
Andre | 2012/04/29
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Vous voulez faire un stage photo en ligne, voir comment le photographe travaille avec le modele?
Tout cela est dans le cours video en ligne. Sur cette video, vous pourrez voir comment on realise ces photos, comme faire un shooting avec un modele: portrait, lingerie et nus
Byzzie | 2012/05/01
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
> C’est bien beau tout ça. Sauf que les pages Facebook n’ont plus du tout cette apparence, toutes ces astuces ne serve à rien maintenant que tout à changer.
Gaelou | 2012/06/12
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Tout d’abord merci, pour cet espace très intéressant, cela représente beaucoup de travail.
Je suis administrateur d’une « fan page » création en avril 2012, je suis donc sur une des dernières versions.
Dans le cadre d’un jeu j’aimerais pouvoir envoyer un message personnalisé de remerciements à tous les participants.
Étant donné que les options de messageries et de mise à jour semblent bloqués, comment puis-je faire??
Marie | 2012/06/28
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Mais je comprend rien ! on les met ou ces codes –‘ ?
cesar | 2012/10/01
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonjour
comment on fait pour ajouter un compteur style celui de la page blackberry
voila ma page http://www.facebook.com/jbandtweaks
merci d avnce
christelle | 2012/11/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
j’ai une page Facebook http://www.facebook.com/ChristelleArtistePeintre
j’ai essayé de plusieurs facons d’intégrer c’est codes mais rien de fonctionne, avez vous un tutorial pour nous aider?
merci
chris | 2012/11/28
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
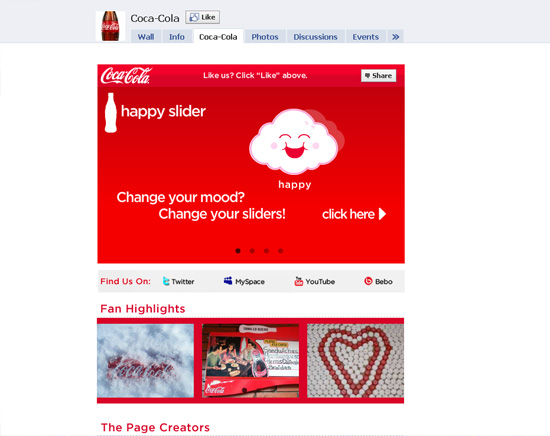
Apres lu avec intérêt vos explication, je me suis dirigé vers un site d’entreprise comme coca cola par exemple sur Facebook afin de voir comment se présentait une page fan facebook;
Cependant, je ne visualise pas du tout la même copie d’écran que vous avez mis plus haut sur votre site. En effet, je ne vois pas les menus de type « wall » / « infos » / « coca cola » / « photos » etc…
J’ai fait de même pour d’autres marques et idem j’ai toujours une photo de couverture et c’est tout sans bandeau de menus.
Si quelqu’un a l’explication à mes questions.
Merci d’avance.
Chris
Dee Donhoe | 2013/07/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Please let me know if you are considering a author to your site. You possess some really very good posts and Personally i think I has to be good tool. If anyone ever wish to take a few of the load away from, I’d love to write some articles to your blog as a swap for a link back to mine. Please take me a message if curious. Many many thanks!
Simon | 2013/11/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
j’ai vu sur une page la fonction « avis » mais je n’arrive pas à l’appliquer à la page facebook de ma société.
Si quelqu’un peut m’éclairer.
Merci d’avance
Simon
Black sapes | 2013/12/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
BONSOIR
J’ai une page FB concernant mon site web
Mon problème est que je ne peux pas en tant que page aller mettre des j’aime dans les fils d’actu d’autres pages ou mettre un commentaire il est impossible avec la souris d’avoir une action sur le sigle j’aime ou commentaire
Je peux juste part
Black sapes | 2013/12/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
oups !!! PROBLEME
Je disais donc je peux juste partager une photo
Y a t’il une solution ?
Merci à vous
Fredyweb | 2014/01/27
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour
faire un copier coller d’un code dans une page web en local ok
mais comment accéder au code source d’une page Facebook ????
J’ai essayé avec Firebug mais cela ne marche pas
Quelqu’un a une solution ?
Merci
Aline | 2014/01/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
J’ai besoin de votre aide !!!
Je n’arrive pas à rendre ma page facebook visible par tous, c’est à dire visible par des personnes n’ayant pas de compte fb.
J’ai été dans les modifs de la page dans les paramètres, et rien à faire …
Vous auriez une solution ? Merci
xavier | 2014/02/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, comment avoir plus de fans sur sa page facebook , je laisse un petit lien qui peu remplacer tout les autres sites !!!
http://tumelike.fr/ref.php?x=1131 c’est gratuit
bonne chance
amicalement
Dequeker | 2014/03/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour,
Merci beaucoup pour cet article très perspicace, cependant j’ai une question, comment fait on pour inviter des gens à liker notre fan page si ils ne sont pas amis avec nous ?
Merci beaucoup d’avance.
site | 2014/04/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Mais je comprend rien ! on les met ou ces codes ??
jocelyne | 2014/05/24
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour, j’ai crée une page d’artiste (fan) J’aimerais savoir comment faire en sorte que la page soit publique et visible depuis une recherche google. Pour l’instant nous avons 15 « like » Merci de votre aide
Jax roy | 2019/05/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Right here is the right blog for anybody who would like to understand this topic.
You realize a whole lot its almost tough to argue with you (not that I really will
need to?HaHa). You certainly put a new spin on a topic that’s been written about for many years.
Great stuff, just wonderful!. Review my goods
best cord electric lawnmowers AGreenHand