Gallerie JQuery : 20 exemples pour vous faciliter la tâche

Dans le web que nous connaissons aujourd’hui, les galleries dynamiques sont choses communes. Je dirais même qu’il s’agit d’un standard pour un site web d’entreprise désirant afficher leurs produits et services.
Pour vous faire gagner un peu de temps dans vos recherches, voici 20 plugins de galeries jquery toutes prêtent à être utilisés pour votre prochain site web!
P.S. J’aimerais beaucoup avoir votre avis sur la question posée à la fin de l’article. Merci!
« Cette liste de galeries JQuery est parue initialement sur le site de webexpedition18.com ».
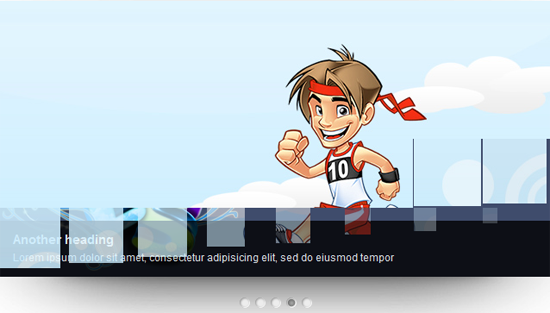
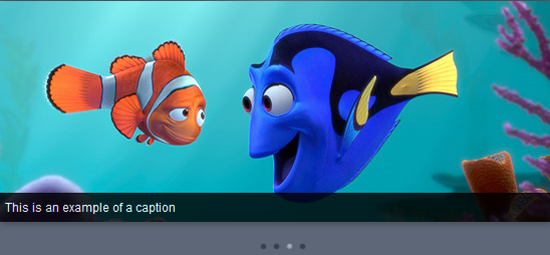
1. AviaSlider

2. Coin Slider

3. Galerie Premium en jQuery et en Ajax
4. Easy Slider

5. Feature List

6. Gallerie d’images Premium
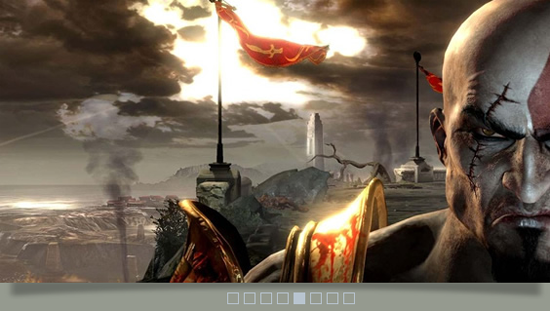
7. Flexi Slider

8. Galleria

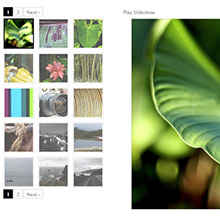
9. Galleriffic

10. Horinaja

11. Image Rotator

12. Galerie jQuery XML Professionnelle
13. imageScroller

14. jqFancyTransitions

15. jCoverflip

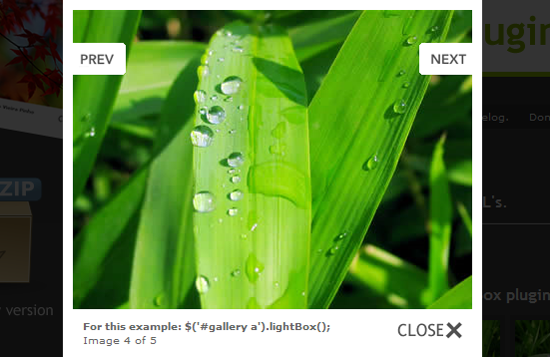
16. jQuery lightBox

17. jQuery Sliders

18. Moving Boxes

19. GalleryJack – Galerie jQuery avec grandes imagess de Background (Full Screen)
20. Nivo Slider

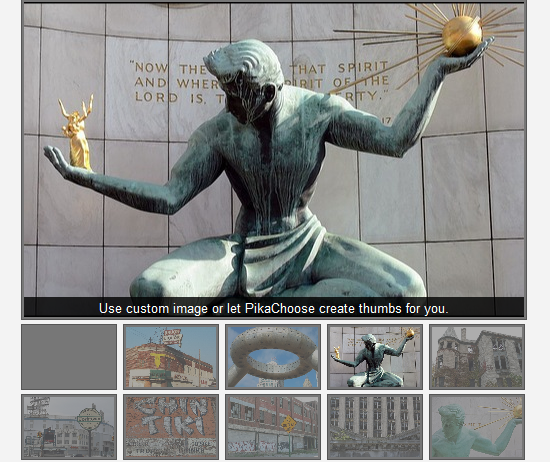
21. Pikachoose

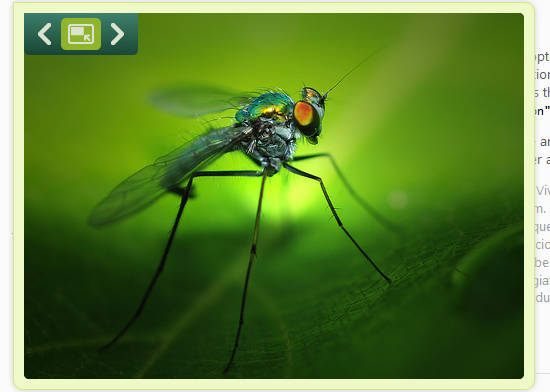
22. Popeye

23. s3Slider

24. Galerie Vidéo pour WordPress (Youtube et Vimeo)
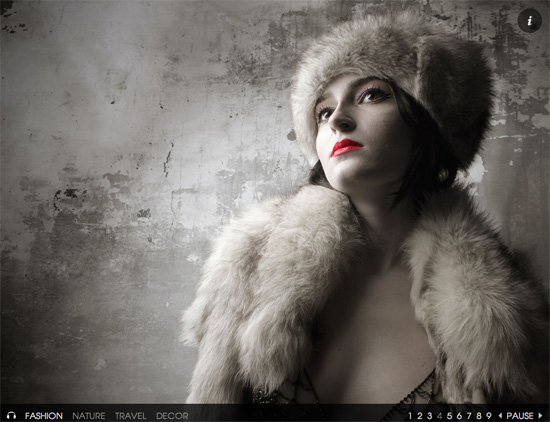
25. Slider Gallery

26. Smoot Div Scroll

Le mot de la fin
Une gallerie jquery semble être un «must» pour tous les sites web de compagnies depuis 2009. Êtes-vous un peu saturé de leur utilisation? Quel est votre avis sur la question?
Rédigé par Louis-Philippe Dea de l’entreprise Guerilla Web


 Galerie JQuery Premium
Galerie JQuery Premium



Jean Francois Lauze | 2010/06/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Wow! Super inspirant! Merci pour cette compilation!
Mademoiselle Pixelle | 2010/06/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Sympa cette compilation, bien pratique aussi..
C'est vrai qu'on a tendance à les voir partout, mais ils sont malgré tout bien pratique. Personnellement j'utilise beaucoup la lightbox (enfin fancybox), parce que je l'a trouve très pratique (pas que pour les iamges d'ailleurs).
Dbordeleau | 2010/06/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour cette liste, c'est super inspirant.
Je ne suis pas un gros utilisateur de JQuery donc tout ceci es nouveaux pour moi.
Par contre je pense que la sur-utilisation des Slider es du au fait que les designer y vois un remplacement beau, bon, pas cher au Flash.
Louis-Philippe Dea | 2010/06/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
@Mademoiselle Pixelle Je suis d'accord avec toi, ils sont très pratiques. Je m'en sers surtout pour des site web de clients corporatifs. J'aime bien également utiliser le Fancybox puisque je trouve le CSS relativement facile à éditer afin de le personnaliser.
@Dbordeleau En effet je crois aussi qu'il s'agit d'un outil qui remplace en partie le Flash. C'est «clean», attrayant visuellement et facilement intégrable!
Shug0 | 2010/07/01
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je pense que les ajouts de module Jquerry sont un choix du webmaster mais au niveau design et accées rapide je les trouves trés utiles 🙂
Stéphane (pixelyzed) | 2010/07/03
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour la super compilation!
C'est vrai que les « sliders » sont beaucoup utilisés mais, en plus des images, c'est une façon simple (pour nous) et conviviale pour les utilisateurs de mettre beaucoup de contenu dans peu d'espace. Je l'utilise moi-même sur mon site professionel pour présenter mon portfolio de projets dans un espace réduit sur les pages autres que la pages portfolio.
En passant, quelqu'un connait une bonne façon (ou une docu claire) ou existe-il un plugin pour faire une belle présentation de galeries catégorisées propulsées par le plugin NextGen dans WordPress?
Louis-Philippe Dea | 2010/07/04
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Stéphane, je ne suis pas certain de comprendre ce que tu recherches. Tu peux déjà regrouper tes galeries en catégories avec le plugin NextGen de WordPress non?
Stéphane (pixelyzed) | 2010/07/04
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Oui, je peux faire ça dans l'admin (qui est fantastique). Mais ce que je ne trouve pas comment faire est de présenter la gallerie avec les « thumbnails » d'une catégorie visible et des boutons vers les autres catégories. Quelque chose de similaire à ce que j'ai fait sur le site de ma conjointe manuellement (jQuery FancyBox + mes scripts pour gérer la nav et le display des catégories): http://www.isabellelarin.com/galerie.cfm#portraits
COmme tu peux voir, je peu avoir un lien direct vers une catégorie spécifique. Je n'ai pas besoin que la présentation soit identique visuellement et je peux vivre avec des « page refresh » entre chaque catégorie mais, comme j'ai dit plus haut, je ne sais pas comment mettre une galerie compète avec des liens vers toutes les catégories sur la page plutôt qu'une seule catégorie ou galerie.
Louis-Philippe Dea | 2010/07/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
dac, je comprends ce que tu voudrais faire et je t'avoue être un peu embêté par rapport à ton problème. Je me risque à t'envoyer un lien qui pourrais peut-être t'aider à résoudre ton problème : http://en.forums.wordpress.com/topic/how-do-i-p…
Stéphane (pixelyzed) | 2010/07/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci Louis-Philippe! Après un peu plus de recherche, j'ai trouvé des façons de faire ce que je voulais. Ce n'est pas identique à l'original mais ça fonctionne très bien. Merci encore!
Louis-Philippe Dea | 2010/07/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Good! Je suis content d'entendre ça 🙂 Congrats!
julien | 2011/05/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
disons que ca devient compliqué de ne pas en mettre une … les clients s’attentent a en avoir une sur leur site… flash n’a plus trop la « quote » sans compter que ça reste fort lourd …jquery est presque « incontournable »
Merci en tout cas pour les quelques inédit que j’ai trouvé ici (pour moi du moin )
Burnsisoft
Graphiste 49 | 2011/09/04
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour ces différentes galeries JQUERY, cela donne un côté moderne aux sites Internet. Maintenant, au travail. Gianni
max | 2011/12/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonjour,
merci pour ces ressources et vos autres travaux,
développeur autodidacte AS3
je commence le html5 avec jquery afin de proposer mon travail en version html et le proposer comme alternative plus tard à mes clients. Et c’est là qu’intervient la galerie d’images (plus simple effectivement que de la programmer en AS sous flash, mais sans pouvoir se distinguer non plus des autres…) : Pourquoi autant de galerie sur tous les sites, et surtout chez ceux qui n’en ont pas besoin (avocats, institutions, tous ceux qui n’ont pas de travaux à présenter comme les artistes ou ceux des métiers de bouche où une image de vignoble et de bouffe est intéressante et montre le travail et l’environnement, etc.) ? Pour le fric, pour gonfler le prix du site que l’on propose et dire que le site que nous leur réalisons est super moderne. C’est une approche mercantile, que d’en de proposer à tout va, qui fait ses preuves.
Bonne continuation
max
Louis_Dea | 2011/12/07
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Max,
Sincèrement, pour ma part, si je propose une galerie jQuery à un client, celle-ci ne gonflera pas du tout le prix de la soumission puisque trouver des exemples s’adaptant si facilement à différentes situations que son ajout se fait en quelques minutes. ( Parfois 1 à 2 heures max!)
Qu’en pensez-vous?
Watt | 2012/01/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Pour ma part, l’utilisation des scripts Jquery pour les galeries photos sont très pratiques et sont un excellent palliatif au Flash.
Cela dit, il ne faut pas se cantonner à copier/coller le script. L’idée est vraiment de personnaliser et d’intégrer le script au maximum au design du site. Après, si les fonctionnalitées du script ne suffisent pas, rien ne vaut un vrai développement sur mesure !
smiler | 2012/03/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour !
Le jQuery est utilisé pour sa simplicité d’intégration , le html5 n’est pas encore pris en compte par l’ensemble des browsers et le flash semble poser des problèmes sur Iphone/Ipad : Apple refuse toujours à iOS de gérer le Flash mais adobe en permet la lecture .
Thanks to jQuery .
giftofgod | 2012/05/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci
Florine | 2012/10/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour !
De bons exemples sur ce site à adapter à mon idée.
C’est vrai que c’est très facile d’utiliser jQuery et en plus à sa sauce.
claude carreau | 2013/04/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
j’ai bien apprécié
je construit actuellement un site sur le tourisme. un slider est indispensable
j’en ai trouvé sur la page d’accueil du site suivant http://www.madagascar-tourisme.com/index.php
ce serait bien que vous ayez le même a mettre a notre disposition
Cordialement