Créer un menu déroulant jQuery professionnel et sexy

Lors de mes débuts comme développeur web, je me suis souvent demandé pourquoi les menus dans les sites Internet sont généralement placés dans le haut des pages web.
C’est parce que des études démontrent qu’une navigation dans le haut d’un site est l’endroit qui attire le plus l’attention d’un visiteur lors de sa 1ière visite. Également, je crois que les usagers veulent trouver facilement l’information qu’ils recherchent lorsqu’ils arrivent sur un site web.
Pour bien organiser et hiérarchiser vos liens dans votre menu, voici un tutoriel qui vous expliquera comment créer un menu déroulant jQuery ainsi qu’en CSS.
« Article original paru sur le site web de Noupe.com et a été écrit par Soh Tanaka. »
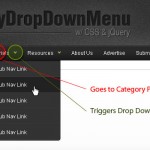
Menu déroulant jQuery et CSS
Étape1. HTML
Pour débuter, créez une liste <ul> à la base de votre navigation. Pour insérer un second niveau de navigation dans votre menu, simplement ajouter une autre liste <ul> dans un item <li> de votre liste de base.
<ul class="topnav">
<li><a href="#">Home</a></li>
<li>
<a href="#">Tutorials</a>
<ul class="subnav">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li>
<a href="#">Resources</a>
<ul class="subnav">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
Étape2. CSS
Ensuite, il est temps de styliser votre navigation à l’aide d’une feuille de style CSS.
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 1.2em;
background: url(topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative;
}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(topnav_hover.gif) no-repeat center top;
}
ul.topnav li span { /*-- Style du bouton qui exécutera l'action qui déroulera le menu déroulant jquery (représenté par une flèche) --*/
width: 17px;
height: 35px;
float: left;
background: url(subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;} /*-- Changement au survol de la flèche (bouton Drop Down)--*/
ul.topnav li ul.subnav {
list-style: none;
position: absolute;
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525; /*--Cré un effet de bevel--*/
border-bottom: 1px solid #444; /*--Cré un effet de bevel--*/
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(dropdown_linkbg.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover { /*--Changement au survol d'un lien de la sous-navigation--*/
background: #222 url(dropdown_linkbg.gif) no-repeat 10px center;
}
Étape3. jQuery
Pour ceux et celles qui ne seraient pas familiés avec le language jQuery, vous pouvez en apprendre d’avantage ici.
Il vous faudra ensuite insérer les lignes de codes suivantes dans la balise <head> de votre document HTML.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.subnav").parent().append("<span></span>"); //Affiche simplement le bouton (ici représenté par une flèche) qui sert à afficher le menu déroulant lorsque le JavaScript est activé.
$("ul.topnav li span").click(function() { //Lorsque l'on clique sur le bouton (flèche)...
//Les événements suivants sont appliqués à la sous-navigation (menu déroulant).
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Ouverture du menu déroulant lorsque l'on clique sur le bouton
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //Lorsque l'on survol à l'extérieur du menu déroulé, le menu déroulant remontra
});
//Les événements suivant s'appliquent lors du survol du bouton de la flèche.
}).hover(function() {
$(this).addClass("subhover"); //Lorsque l'on survol, ajout de la classe "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //Lorsque l'on survol à l'extérieur, enlève la classe "subhover"
});
});
</script>
Voir le résultat final du menu déroulant jQuery


korinsama | 2010/03/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
ah cool, ca fait longtemps que j’ai pas fait du web et je vais devoir m’y remettre bientôt, un tutorial de moins à chercher, c’était déjà dans mes plans de faire un drop down menu w00t 😀
korinsama | 2010/03/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
ah cool, ca fait longtemps que j’ai pas fait du web et je vais devoir m’y remettre bientôt, un tutorial de moins à chercher, c’était déjà dans mes plans de faire un drop down menu w00t 😀
Greg | 2010/03/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci! Useful!
Greg | 2010/03/11
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci! Useful!
Marie-Ève | 2010/03/12
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour ce post. Je vais l’essayer.
Marie-Ève | 2010/03/12
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour ce post. Je vais l’essayer.
ugg store | 2010/07/08
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Stay at home and go sightseeing the world.Thank to the authors carefully describe about travel.Here are some sits about travel products.I hope you can help to recommend a tourist products for this season travel. ugg sale
billechat | 2011/09/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour ce post ça fonctionne bien…
kayorn | 2013/04/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
le lien est en pour visualiser est en bois
Incest | 2024/07/24
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Hands down, Apple’s app store wins by a mile. It’s a huge selection of all sorts of apps vs a rather sad selection of a handful for Zune. Microsoft has plans, especially in the realm of games, but I’m not sure I’d want to bet on the future if this aspect is important to you. The iPod is a much better choice in that case.