Une même photo : 20 effets réalisés en CSS !

L’utilisation d’une ou de plusieurs propriétés CSS récentes (background-blend-mode, mix-blend-mode ou filter) nous donne une quantité surprenante de possibilités pour manipuler une image unique.
Par défaut, elle est affichée sans effet. Ce n’est qu’avec la prise en charge des propriétés et des valeurs CSS requises pour un effet individuel, que ce dernier est activé. Une manœuvre précise, native et surtout légère !
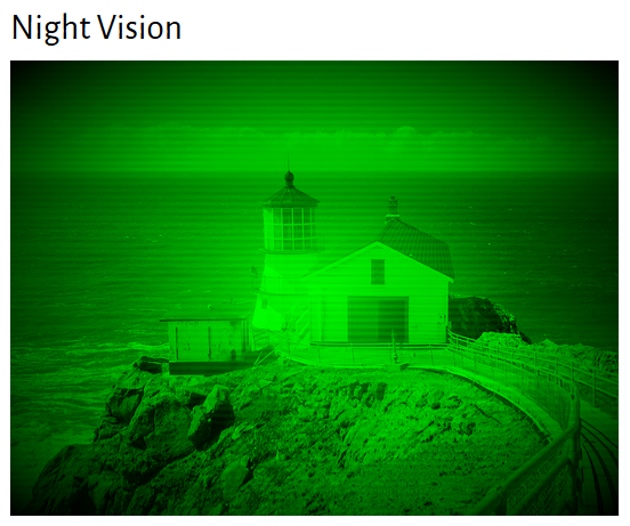
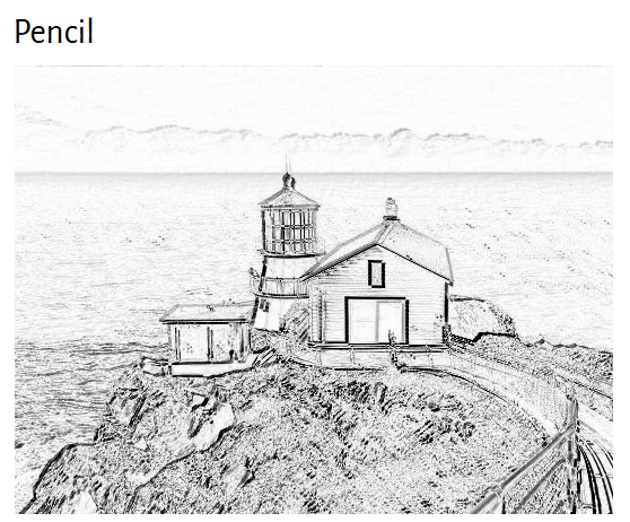
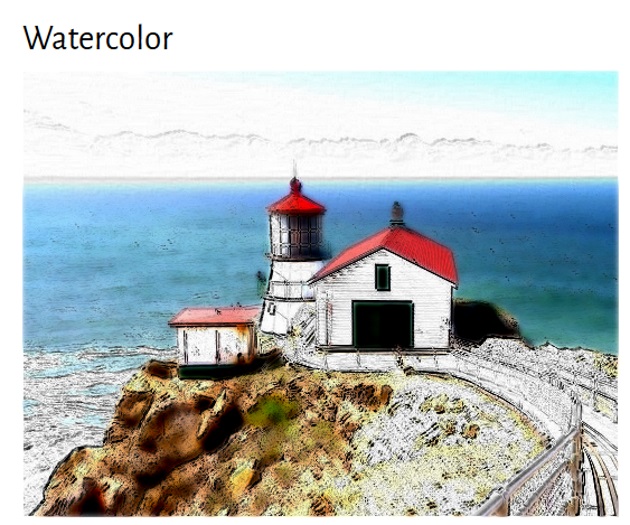
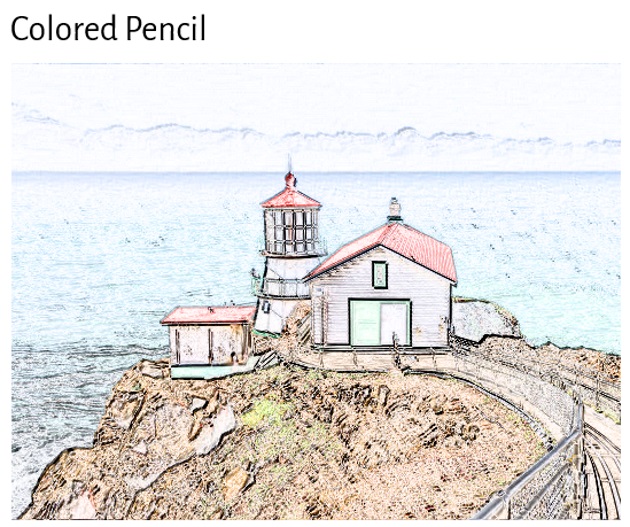
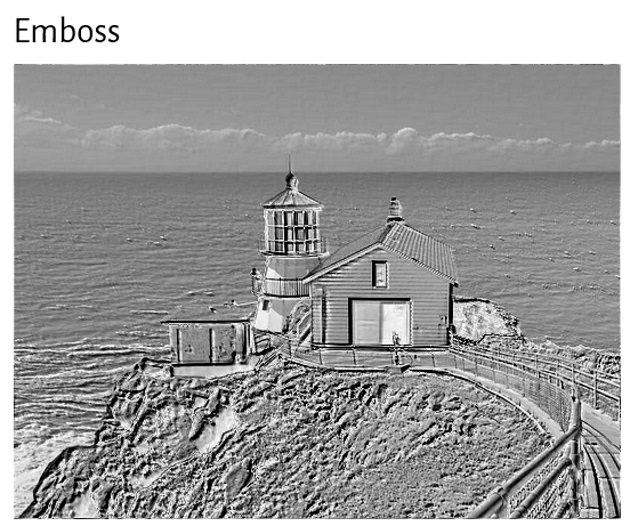
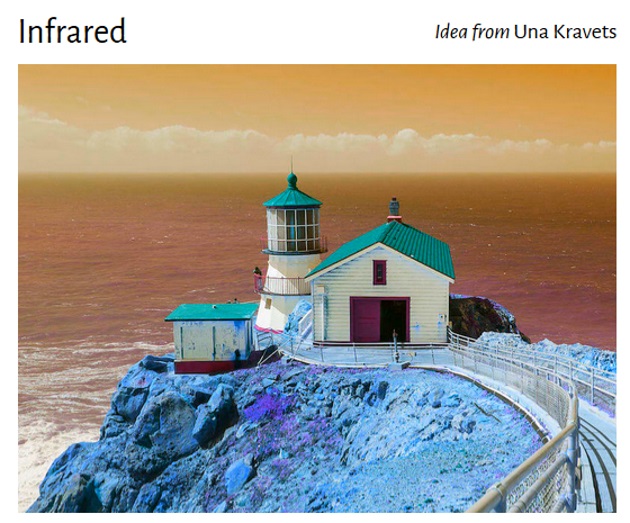
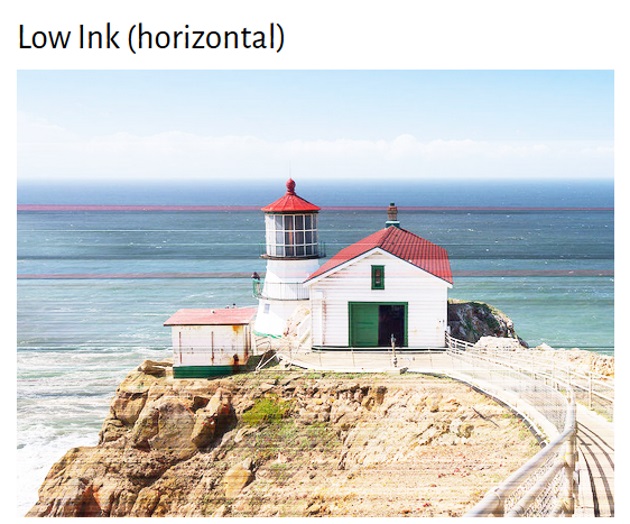
À partir de cette première photo, découvrez les 20 effets réalisés en CSS : surprenant, n’est-ce pas ?





















Source : Le site Bennett Feely

