11 outils gratuits wireframe pour designers

Êtes-vous l’un de ces créatifs qui se sent dans l’obligation d’écrire un code spécifique à chaque fois qu’il souhaite réaliser un nouveau design ou un nouveau prototype? Si c’est le cas, sachez qu’il existe de nombreuses plateformes gratuites offrant des solutions de prototypage, ainsi que des outils wireframe (maquettes utilisant le mode filaire) qui vous permettront de concevoir des exemples de design pour vos présentations. Ne négligez pas cette information, celle-ci peut vous faire gagner un temps précieux.
Un bon outil wireframe peut vous permettre d’élargir votre champs créatif lors du développement de nouveaux concepts, tout en vous évitant de commettre certaines erreurs au cours du processus de modélisation. Il est toujours possible d’utiliser son imagination pour envisager le résultat final, cependant, une maquette pré-existante peut vous faciliter la tâche.
Dans cet article, nous ne présenterons que les outils wireframe gratuits, tout en sachant que ceux-ci sont disponibles par centaines et que chacun d’eux dispose d’un ensemble de caractéristiques et d’options différentes. Seront également présentés quelques outils wireframe pour appareils mobiles.
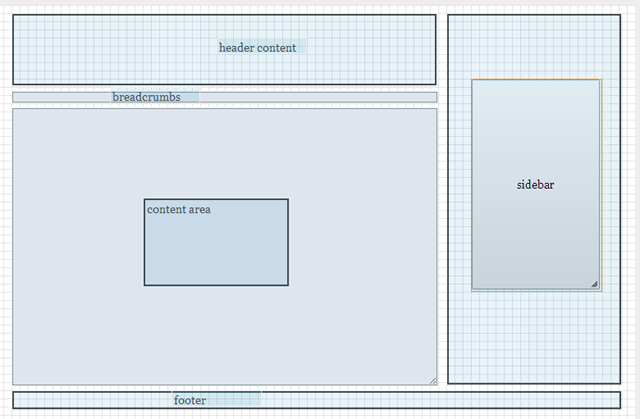
L’exemple suivant donne un aperçu succinct des possibilités offertes par un outil wireframe. Il s’agit là d’un exemple très basique, destiné aux néophytes ne connaissant pas encore le potentiel immense de ce type d’outils.
Cacoo
Outil idéal lors de l’élaboration de maquettes de sites web ou d’applications pour smart phones. Son maniement est relativement simple. Sachez cependant que le pack gratuit ne vous permettra d’exporter le projet final qu’en format .PNG. Cela peut s’avérer être suffisant pour les designers qui ne travaillent pas avec des clients majeurs et dont la nécessité principale est d’élargir leur champs créatif. Cacoo offre un ensemble de fonctions et d’outils très intéressants déjà intégrés sur sa plateforme, et se mettra à niveau en fonction de la pertinence de vos aptitudes à manier cet outil.
Gliffy
Cette plateforme, facile d’utilisation, apporte un plus à tous ceux qui comprennent l’importance du contenu visuel. Gliffy fonctionne essentiellement avec les fonctions glisser-déposer, et vous permet de créer des diagrammes, des tableaux, des organigrammes et des graphiques depuis un seul tableau de bord. Ainsi, si vous souhaitez publier du contenu requérant la présentation de diagrammes ou de logigrammes, Gliffy est l’outil wireframe qu’il vous faut, spécialement lorsque l’on sait qu’un article publié sur le web est visuellement plus attractif lorsqu’il est accompagné de diagrammes.
Jumpchart
Cette plateforme permet à différents utilisateurs de suivre la progression d’un seul et même projet. Ainsi, toute l’équipe est constamment tenue au courant des dernières modifications et des besoins du projet. Vous pouvez facilement suivre les changements et les mises à jour du projet en temps réel, et ainsi gagner en efficacité. Disponible pour les appareils mobiles, cet outil vous permet également d’exporter vos designs vers WordPress, vous donnant ainsi la possibilité de créer des sites interactifs en quelques minutes.
Vous pouvez inclure jusqu’à deux utilisateurs par projet et Jumpchart met à votre disposition dix pages gratuites, ce qui est plus que suffisant pour tester le terrain, et savoir si vous aimeriez que cette plateforme devienne votre collaborateur wireframe par défaut.
Mockflow
Mockflow est célèbre pour son produit phare, WireframePro, une application conçue à la fois pour le web et pour le bureau, offrant la possibilité de créer et de collaborer sur différents projets de designs web, en solo ou avec une équipe. Pleinement interactif, Mockflow offre la possibilité de concevoir le plan du site et les pages du projet. Vous pouvez exporter votre travail dans tous les formats possibles et imaginables, et les fonctionnalités et options se comptent par centaines. Faites votre choix!
Wirefy
Cette plateforme a été créée pour aider les designers et les développeurs à générer des wireframes plus performants et plus flexibles. Grâce à cet outil, vous pourrez également accélérer le processus d’exécution entre les sketches et les impressions finales. En constante itération (approximation), un peu comme le web, cet outil requiert un simple travail de progression et un assemblage bien défini d’éléments uniques, afin que la nouvelle interface utilisateur puisse se mettre en place.
Frame Box
Outil utilisé en démo au début de cet article. D’apparence plutôt simple, il peut s’avérer bien pratique pour tous ceux qui recherchent la simplicité et une aire de travail basique pour leurs designs.
Wireframe.cc
Très similaire à Frame Box, minimale et au look un peu plus moderne, Wireframe.cc est compatible avec les appareils mobiles et les tablettes, facilitant l’échange d’information entre vos différents appareils. Vous pouvez également opter pour un plan « premium, » sachant que l’option gratuite offre tous les outils nécessaires pour concevoir des échantillons de pages, et vous donner ainsi une meilleure idée de la direction que vous souhaitez donner à vos projets.
Pencil project
Formidable pour la création de cartes cognitives (« mind-maps » en anglais) ou de diagrammes, cet outil a été spécialement conçu pour les graphistes et les designers qui souhaitent élaborer des prototypes ou des wireframes. Il s’agit d’une application de bureau en open source (logiciel libre) qui fonctionne avec la plupart des plateformes actuelles et qui facilite la création de modèles wireframe pour Android et iOS, vous faisant ainsi gagner du temps.
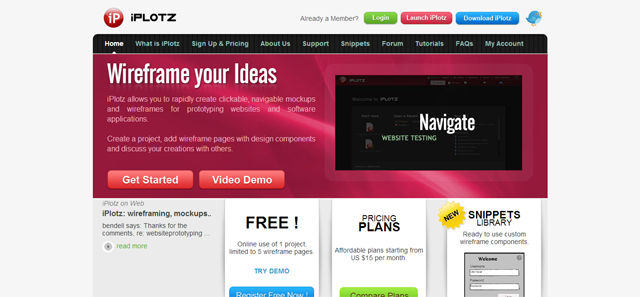
iPlotz
Avec iPlotz, vous pouvez créer des wireframes de navigation, autrement dit, sur lesquels vous pouvez cliquer. Cette fonctionnalité permet de recréer l’impression de se trouver sur un véritable site web ou d’être en train d’utiliser une application. Vous pouvez également inviter d’autres utilisateurs à commenter vos designs ou encore diriger les tâches des développeurs et des designers qui vont construire votre projet. Si vous optez pour l’option gratuite, vous aurez la possibilité de travailler sur un seul projet incluant un maximum de cinq pages.
iPhone Mockup
La plupart des outils de cette liste sont, d’une façon ou d’une autre, compatibles avec des appareils mobiles. Cependant, il est également intéressant de pouvoir se servir d’un wireframe gratuit pour iPhone, dans le cas où vous auriez besoin d’élaborer rapidement un prototype sans avoir à vous soucier du temps passé à télécharger les dossiers liés au projet.
InVisionApp
Cet outil wireframe s’utilise sur le Cloud et possède un grand nombre de fonctionnalités avancées. Compatible avec des appareils mobiles. Chaque projet peut être contrôlé en temps réel et l’option de gratuité vous permet de garder un projet actif aussi longtemps que vous le souhaitez.