Nouvelles tendances site web

2009-2010 furent des années importantes au niveau de la création de nouvelles tendances pour les sites web. Les designers crés de plus en plus d’interfaces sortant du cadre habituel que l’on est habitué de voir. WordPress y est probablement une des raisons majeures de cette évolution.
Voici un regard sur les tendances créatives et ingénieuses de 2009-2010 qui seront inévitablement à surveiller en 2011.
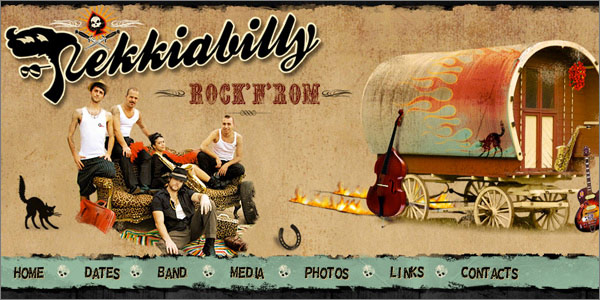
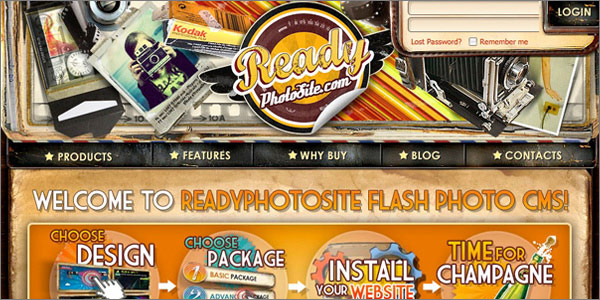
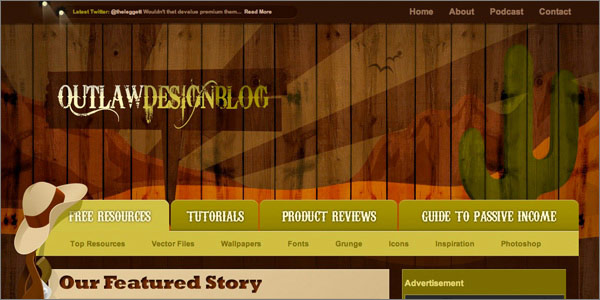
1. Grunge
Voici une des tendances qui a été utilisée à maintes reprises sur le web en 2009 et 2010. Photos déchirées, textures salies et typographies extravagantes sont de mises dans le courant Grunge. Ce nouveau dynamisme nous permet de sortir du cadre habituel des interfaces propres et bien alignées.
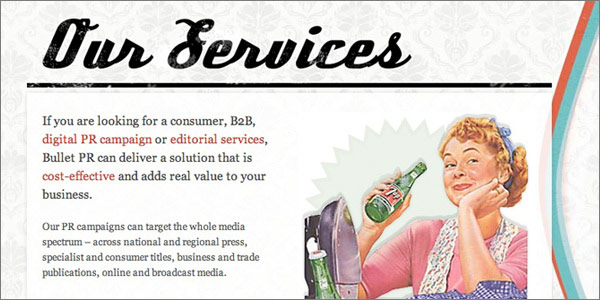
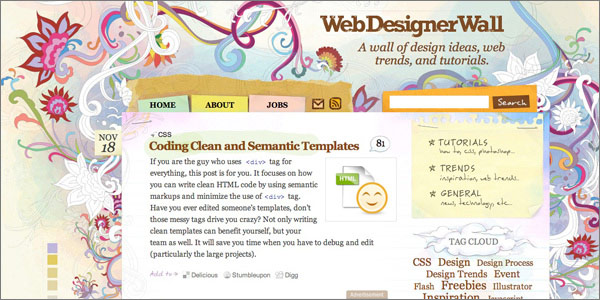
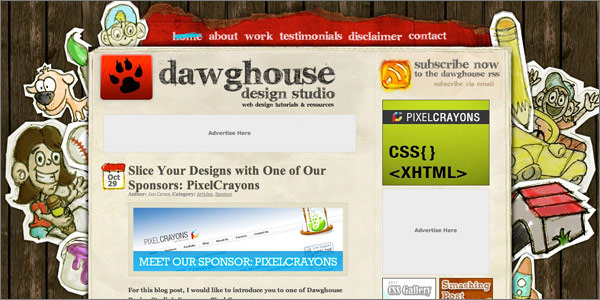
2. Collage/Texture
Les collages étaient partout dans la dernière année ! Certains sites ont démontré des interfaces très créatives (ex: WebDesignerWall) tandis que d’autres sont tombés dans le coté cliché de la chose (taches de café, utilisation excessive du trombone, photos avec arrière-plan en polaroid…).
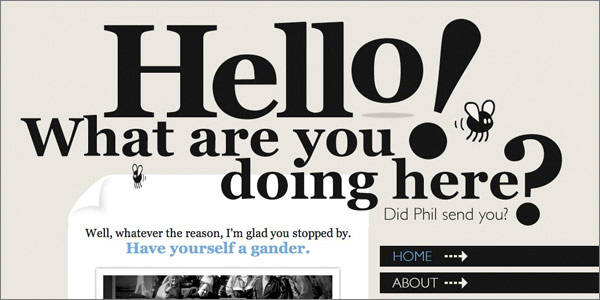
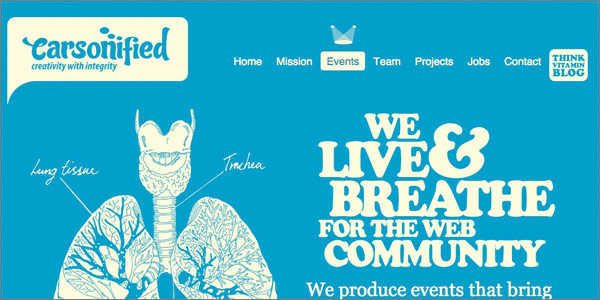
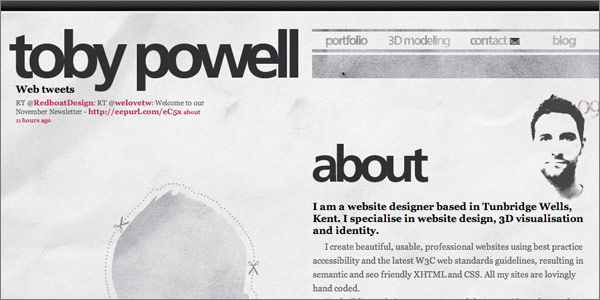
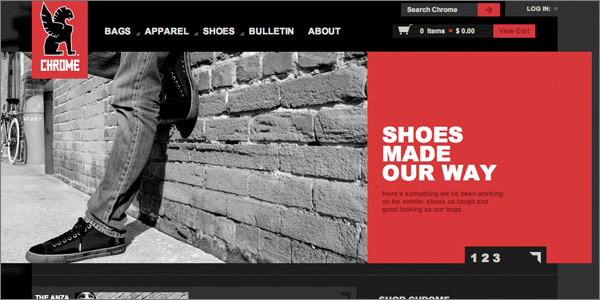
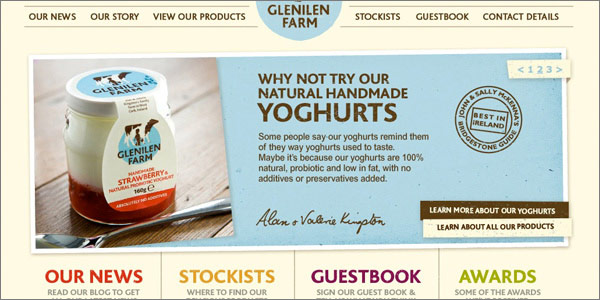
3. Utilisation des gros titres
Pour 2011, l’utilisation des grosses en-têtes dans les pages d’accueils est un must ! Il y a quelques années, la mode était aux petites écritures dans les sites Flash. Désormais, laissons place aux belles typographies qui auront un impact incroyable sur vos prochains design web.

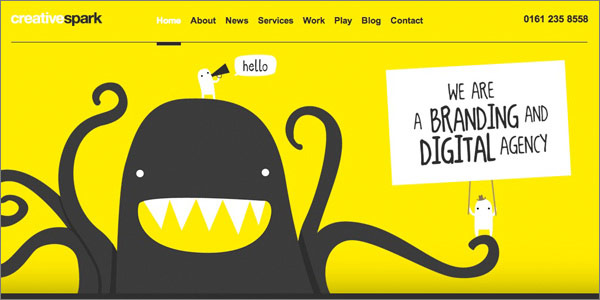
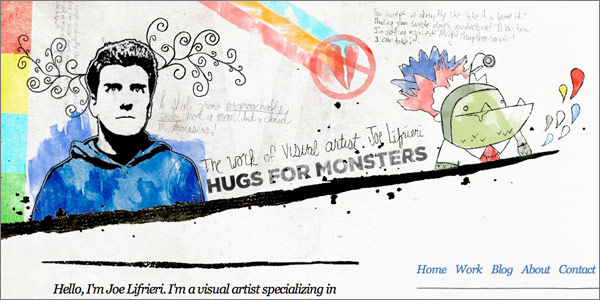
4. Introduisez-vous !
Bonjour ! Mon nom est Louis-Philippe et je bâtis des sites web ! L’utilisation d’une introduction sur votre page d’accueil est une excellente idée. Elle met en contexte vos auditeurs dès leur arrivée sur votre page web.

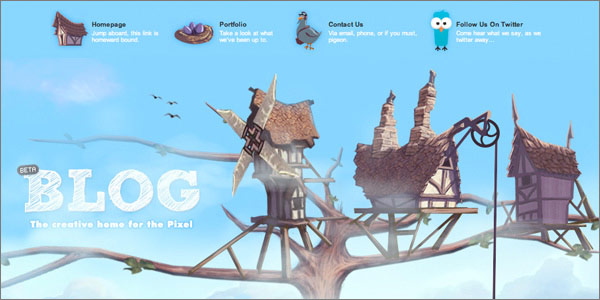
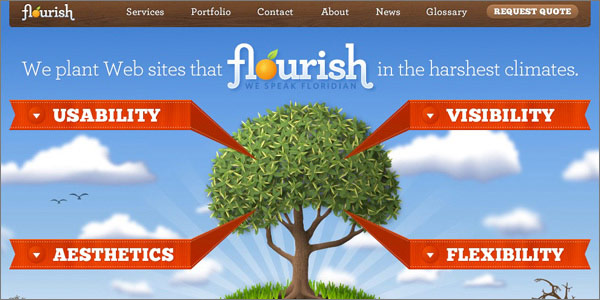
5. Inspirez-vous de la nature
Avec le tournant environnemental des dernières années, utilisez votre imagination en vous inspirant de la nature pour créer vos prochaines interfaces.

6. Les sites présentés sur une seule page
De plus en plus utilisés, les sites web bâtis sur une seule page vont droit au but. Ils répondent facilement à toutes les questions que l’utilisateur se pose lorsqu’il arrive sur un site web. Qui êtes-vous ? Qu’avez-vous à offrir ? Et comment puis-je vous rejoindre ?

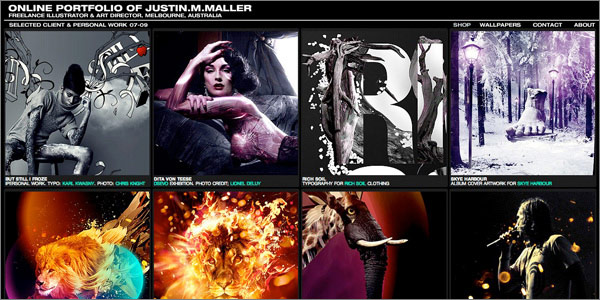
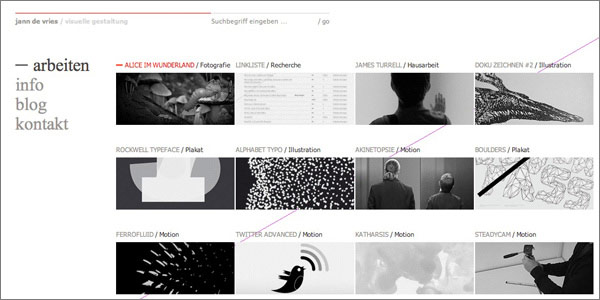
7. Les grilles exagérées
L’utilisation des grilles exagérés sur le web permettent de bien présenter vos contenus. Que ce soit pour une galerie présentant votre portfolio ou pour présenter les épisodes d’une webtélé, les grilles à dimensions exagérées seront probablement de plus en plus utilisées en 2011.
8. L’utilisation des « Sliders »
L’utilisation des sliders a probablement été la tendance la plus utilisée de 2010. La plupart des sites d’entreprises sortis en 2010 ont un slider sur leur page d’accueil et je trouve que ces sites web commencent de plus en plus à ce ressembler. J’espère voir du nouveau sur cette tendance en 2010.
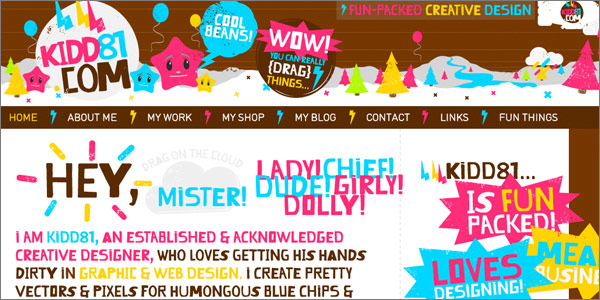
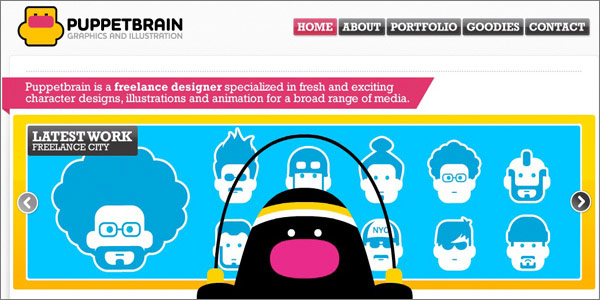
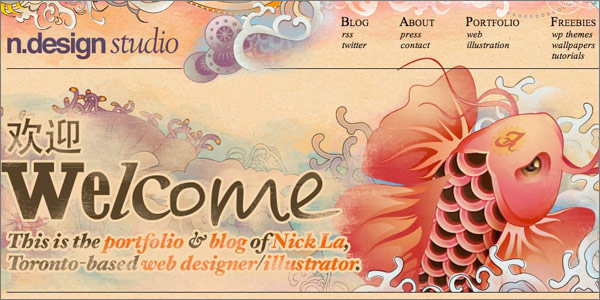
9. Illustrations et peintures
Les interfaces web de type illustrations offrent, d’après moi, toujours quelque chose qui sort de l’ordinaire et je croise mes doigts pour voir de plus en plus d’interfaces de ce type en 2011.
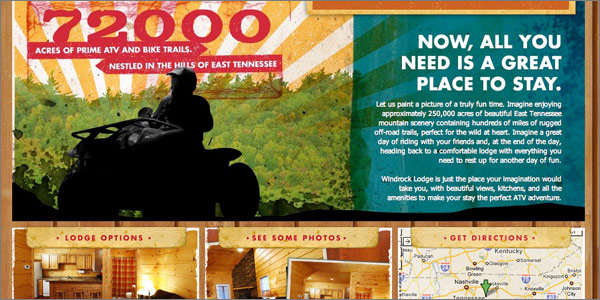
10. L’interface officielle de 2009
Il me semble qui si l’on avait à rassembler toutes les interfaces web de 2010, dans la majorité des cas, nous obtiendrions une interface avec un gros rectangle dans le haut (la plupart du temps, un slider), avec trois ou quatres sous-catégories dans le bas.
J’aimerais entendre vos opinions et vos commentaires sur quelles seront, d’après vous, les grandes tendances web de 2011 ?




























Ben | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis d’accord avec l’omniprésence des sliders depuis 2009, les utilisant moi-même pour mes sites. Il faut dire que c’est bien pratiques pour mettre en avant certains contenus. Mais c’est vrai aussi que les sites se ressemblent de plus en plus notamment à cause de cela.
Certains sites essayent de se différencier avec des design originaux, mais on se retrouve souvent avec des sites sur lesquels on ne sait pas trop ou cliquer…
Ben | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis d’accord avec l’omniprésence des sliders depuis 2009, les utilisant moi-même pour mes sites. Il faut dire que c’est bien pratiques pour mettre en avant certains contenus. Mais c’est vrai aussi que les sites se ressemblent de plus en plus notamment à cause de cela.
Certains sites essayent de se différencier avec des design originaux, mais on se retrouve souvent avec des sites sur lesquels on ne sait pas trop ou cliquer…
Louis_Dea | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis d’accord avec toi aussi sur le fait que parfois, lorsque les designers web essaies d’être trop originale, l’ergonomie prend parfois un grand coup.
Résolution 2010, fusionner originalité & utilisabilité !
Louis_Dea | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis d’accord avec toi aussi sur le fait que parfois, lorsque les designers web essaies d’être trop originale, l’ergonomie prend parfois un grand coup.
Résolution 2010, fusionner originalité & utilisabilité !
Annie Cournoyer | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis beaucoup pour la philosophie « less is more ». À mon avis les gros titre sont beaucoup plus accrocheur qu’une page remplie de cossins et d’endroits ou cliquer.
L’usager du web est déjà étourdi par tout ce qui s’y retrouve. Il me semble qu’arriver sur une page simple et épurée ça permet de respirer et ça donne le goût d’y passer plus de temps.
Annie Cournoyer | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis beaucoup pour la philosophie « less is more ». À mon avis les gros titre sont beaucoup plus accrocheur qu’une page remplie de cossins et d’endroits ou cliquer.
L’usager du web est déjà étourdi par tout ce qui s’y retrouve. Il me semble qu’arriver sur une page simple et épurée ça permet de respirer et ça donne le goût d’y passer plus de temps.
Louis_Dea | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis d’accord avec toi et je verrais très bien des sites d’entreprises se démarquer avec ce genre de design.
Louis_Dea | 2010/03/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis d’accord avec toi et je verrais très bien des sites d’entreprises se démarquer avec ce genre de design.
Anthony Grolleau-Fricard | 2010/03/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis aussi d’accord avec Annie. Je suis assez dans le même esprit : le contenu doit être claire, facile à trouver et surtout l’utilisateur ne doit pas se perdre… parfois trop c’est trop.
Anthony Grolleau-Fricard | 2010/03/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je suis aussi d’accord avec Annie. Je suis assez dans le même esprit : le contenu doit être claire, facile à trouver et surtout l’utilisateur ne doit pas se perdre… parfois trop c’est trop.
Sachin | 2010/03/08
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J’aime beaucoup ton résumé de l’interface officielle de 2009. Pour ma part, toutes ces tendances sont du déjà vu et on en utilise tous de plus ou moins grosses parties de celles-ci. Cependant Annie met le doigt sur l’essence même du web actuel et trop de fioritures peuvent vite lasser un internaute (de par la surtutilisation?)… Même moi j’ai des efforts à faire dans ce sens.
Sachin | 2010/03/08
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J’aime beaucoup ton résumé de l’interface officielle de 2009. Pour ma part, toutes ces tendances sont du déjà vu et on en utilise tous de plus ou moins grosses parties de celles-ci. Cependant Annie met le doigt sur l’essence même du web actuel et trop de fioritures peuvent vite lasser un internaute (de par la surtutilisation?)… Même moi j’ai des efforts à faire dans ce sens.
Djolhan | 2010/03/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Effectivement, la tendance 2009 a vu de nombreux slides dans les header, mais ca n’a pas l’air de changer pour 2010. Cela dit, les grosses polices sont pas mal du tout dans ce que tu présentes. J’aime beaucoup la partie Illustrations et peintures, c’est la ou l’on trouve le plus de créativité !
Djolhan | 2010/03/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Effectivement, la tendance 2009 a vu de nombreux slides dans les header, mais ca n’a pas l’air de changer pour 2010. Cela dit, les grosses polices sont pas mal du tout dans ce que tu présentes. J’aime beaucoup la partie Illustrations et peintures, c’est la ou l’on trouve le plus de créativité !
youyouk | 2010/03/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Ce billet est tout simplement excellent, et en français ce qui est assez rare pour le souligner! Merci pour ces conseils et les nombreux exemples parfaitement illustrés!
youyouk | 2010/03/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Ce billet est tout simplement excellent, et en français ce qui est assez rare pour le souligner! Merci pour ces conseils et les nombreux exemples parfaitement illustrés!
Louis_Dea | 2010/03/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Moi aussi j’adore les grosses typos. Elles ajoutent quelque chose de unique au style du site web.
Malheureusement, comme tu as dis, l’utilisation des sliders ne semblent pas diminuer mais plutôt augmenter… C’est facile suivre les tendances et beaucoup plus difficile d’être original 🙂
Louis_Dea | 2010/03/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Moi aussi j’adore les grosses typos. Elles ajoutent quelque chose de unique au style du site web.
Malheureusement, comme tu as dis, l’utilisation des sliders ne semblent pas diminuer mais plutôt augmenter… C’est facile suivre les tendances et beaucoup plus difficile d’être original 🙂
Djolhan | 2010/03/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Le problème dans tout ca reste aussi les demandes des clients 😉
Djolhan | 2010/03/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Le problème dans tout ca reste aussi les demandes des clients 😉
Dorianne Deshaies | 2010/10/13
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Un autre exemple: http://www.douteux.org
Schönes Lachen bedingt perfekte Versorgung des Gebisses. Vorsorge unter Einsatz von Prophylaxe, Fisurenversiegelung sowie Zahn Verblendungen und durch Licht aushärtende Keramik haltige Kunststoffüllungen schaffen tolle weisse Zähne. Falls Zahnbehandlu | 2013/12/08
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Mangelhafte Reinigung der Zahntaschen wird mit starkem Risiko zu einer kardiovaskuläre Erkrankungen assoziiert!