La propriété CSS :nth-child pour un contrôle absolu de vos listes

Afin de styliser en CSS une liste d’éléments, que ce soit pour la navigation de votre site web ou pour une liste dans vos contenus, vous pouvez utiliser un « ID » différent pour chacun de vos items.
Cependant, cela aura comme inconvénient de vous créer plusieurs lignes de codes qui auraient pu être évitées à l’aide de différentes propriétés telles que :nth-child, :nth-of-type, :first-child et :last-child.
Ces propriétés sont également très utiles lorsque vous avez une liste avec énormément d’éléments.
Voici un article illustrant à merveille l’utilisation de chacune de ces propriétés CSS dans différents contextes afin d’avoir un contrôle absolu sur vos listes HTML.
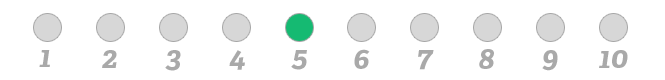
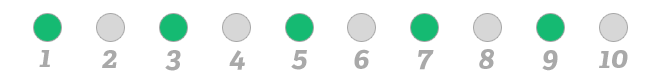
Sélectionner seulement le 5e élément

li:nth-child(5) { color: green; }Si vous devez sélectionner seulement le 1er élément de la liste, vous pouvez utiliser ceci li:first-child ou tout simplement li:nth-child(1).
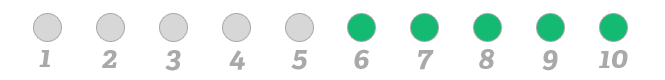
Tout sélectionner sauf les cinq premiers

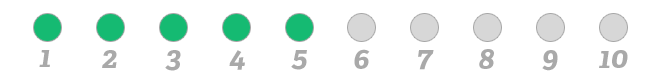
li:nth-child(n+6) { color: green; }Sélectionner seulement les cinq premiers

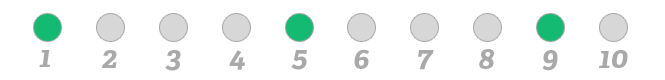
li:nth-child(-n+5) { color: green; }Selectionner à chaque quatre éléments, en comment par le premier

li:nth-child(4n-7) { /* or 4n+1 */ color: green; }Sélectionner seulement les positions paires ou les impaires

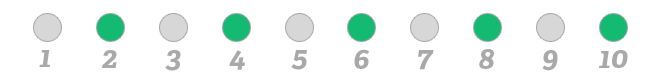
li:nth-child(odd) { color: green; }
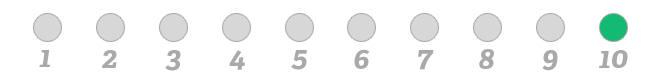
li:nth-child(even) { color: green; }Sélectionner le dernier élément de la liste

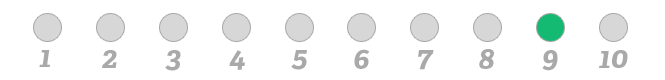
li:last-child { color: green; }Sélectionner l’avant-dernier élément de la liste

li:nth-last-child(2) { color: green; }Compatibilité des fureteurs
La propriété :first-child est supporté par Internet Explorer depuis la version 7, mais ce n’est que depuis la version 9 de IE que le reste des propriétés est devenu compatible. Mise à part Internet Explorer, ces propriétés sont supportées par les fureteurs populaires. Si vous voulez quand même utiliser ces propriétés avec IE, vous pouvez utiliser le service Selectivizr.
Aussi, si vous êtes intéressé par la compatibilité des navigateurs par rapport à diverses propriétés, vous pouvez également visiter le site web When can I use….
Crédit pour la photo thumbnail : Aaron Landry


Dimitri | 2011/07/19
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Super article merci 🙂
id meneo | 2011/09/19
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merciiiiiiiiiiiii. J’avais tout compris mais impossible de sélectionner l’avant dernier!
arf: nth-last-child(2): je vais l’apprendre par coeur 😉
youn | 2011/12/14
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
aïe ! je viens d’essayer avec li:nth-child(5) {color:red;}.
résultat : tous mes li sont écrits en rouge.
:/
thierry | 2012/01/21
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Très bon article. Mais ces sélecteurs ne fonctionnent pas uniquement avec les listes, ils peuvent être utilisés avec tous les autres éléments. Cela pourrait être précisé. De plus, l’article n’évoque pas les sélecteurs :first-of-type, :nth-of-type et :last-of-type. Peut-être un autre article ?
Louis_Dea | 2012/01/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci Thierry pour les précisions. J’ajusterai cet article avec les commentaires que tu as partagé.
thierry | 2012/07/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
On peut aussi cibler plusieurs éléments en commençant par la fin.
Par exemple, pour citer les deux derniers :
li:nth-last-child(-n+2) { color: green; }
Olivier | 2012/10/08
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Et pour tout selectionner sauf le premier et le dernier je peux faire comment?
Merci d’avance
effisk | 2012/11/13
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
@Olivier: Sélectionner uniquement le premier et le dernier n’est-il pas plus simple ?
li:first-child, li:last-child{ color: green; }
Ben | 2012/11/13
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Voir aussi le site http://css-tricks.com/examples/nth-child-tester/
qui permet de tester ses « recettes » :NTH-CHILD
François | 2013/04/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
http://www.francoisnisse.be/blog/index.php?post/semantique-web
J’ai justement écrit ici un article sur le sujet, pour ceux que ça peut intéresser, avec des exemples précis à la clé.
elodie | 2013/05/20
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour
est-il possible de combiner un div:nth-child(odd) » avec un « div:before ». Je voudrais utiliser la fonction content:url(), pour rajouter un background devant chaque div pair……
Nico | 2013/07/05
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci beaucoup pour ce petit tuto, très utile !
christofes | 2013/07/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
excellent article, je connaissais first-child et last-child, mais je ne savais pas que l’on pouvait aussi contrôler les éléments du milieu ou les paires et impaires
merci pour ton article.
BLAKE | 2013/12/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Il faut signaler cependant une légère incompatibilité qui s’est installée avec ce CSS nth-child. Je m’explique :
Demander un background-color de et définir une couleur de ‘pyjama’ avec tr:nth-child(odd) ne fonctionnera pas.
En effet, le est considéré comme une ligne impaire, et prendra la couleur définie par le CSS tr:nth-child(odd), et non par le CSS thead {background-color: #xxxxxx;}, car le premier est prépondérant sur le second, tous deux étant considérés comme lignes impaires.
Pour s’en sortir, dans le cas où vous voulez une couleur de fond de vos titres de colonnes différente de votre ‘pyjama’ :
– Pour votre ‘pyjama’ choisissez le CSS : tr nth-child(even) /*lignes paires*/
– Pour la couleur de fond de vos titres : thead {background-color: #xxxxxx;}
(2 heures de chipotages pour avoir découvert cela…)
BLAKE | 2013/12/30
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Oups, un mot est disparu à l’envoi.
§3 lire : « Le titre est considéré comme une ligne impaire… »
Matthieu Jakvert | 2014/10/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J’en apprends tous les jours, et ça m’aide bien au lieu de faire des conditions en PHP haha 😉
Bravo, article au top !
Matthieu Jalbert | 2014/10/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J’en apprends tous les jours, et ça m’aide bien au lieu de faire des conditions en PHP haha 😉
Bravo, article au top !
MessinMaisOui | 2015/10/13
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci c’est ce que je cherchais !
eldermichel | 2016/06/06
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci,
ça m’a permi de cibler le 3e élément d’un sous=menu qui déclenche l’apparition d’une image au click.
$(« ul li ul li:nth-child(3) a »).click(function(){
$(« .apparition »).show(« qwick »);
kouka | 2017/06/22
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour!!! je suis un amateur en web, mais j’aimerai dynamiser ma page web,c-à-d rendre ma page en mouvement,et je m’aimerai aussi avoir un bon design sur ma page
Otman | 2019/01/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
C’est super clair et très bien illustré. Parfait !
wedding dresses | 2019/04/14
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Cheap Wedding Dresses, Beautiful Lace Bridal Gowns Online- leading designer of affordable wedding dresses & bridesmaids gowns available for quick delivery. Find your gown today.We have one of the largest selections of bridesmaids dresses in our inventory!Our collection of cheap wedding dresses offers beautiful dresses at low prices with great customer service and speedy shipping. So, why not get one now?
wedding dresses https://www.lalamira.com
Anonyme | 2019/05/14
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
˚ݥ֥һԩ`Tꥫʥ`ԩ`,˚ƷΌTӵǤʥ`ԩ`,ʥ`ԩ`,ʥ` ԩ` u,ʥ` ԩ` ,ʥ` ԩ` Ҋ֤һʥ֥ɥԩ`ᡣʥ` ʥ` ԩ` 2018ﶬ ᤤ.
ץ`Tĥԩ` http://www.vicpaynestudio.com
Anonyme | 2019/05/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
륤ȥiphone8plus`,ͥiphone8plus`,åiphone8plus `,֥iphone8plus`,륤ȥiphone7`,ͥiphone7 `,åiphone7`,֥iphone7`, 륤ȥiphone6plus`, iphone7 ` LV iphone7` ֥ ֎Ʒե ` ˚iPhone ϩ`ɥЩ`au iphone7 plus sim֎ͥ` iphone6s plusiphone ^iphoneЩ` 772015Ĥ¤iphone` ӤȤĥǥ,֥ɥԩ`Я`iphone7/iphone8/iphone8s plus/iphonex.
륤ȥԩ` http://spa.kraftangan.gov.my
Anonyme | 2019/05/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
֥iphone`ԩ`ȫCN륤ȥͥ- iphone6/iPhone6s/iphone6s plus/iphone7/iphone7 plus/iphone8/iphone8 plus/ iphoneX`_iphone`֥ɥԩ`(NƷ)֥iphone`.ͥiPhone Xs`|ͥiPhone Xr`|ͥXs max`|ȥiPhone Xs`|ȥiPhone Xr`|ȥXs max`|åiPhone Xs `|åiPhone Xr`|åXs max`2018-2019ͥiPhone Xs.
륤ȥiPhone` http://www.ccwproducts.com