Outils pour tester votre site web sur différents navigateurs

Construire des sites web qui auront la même apparence et qui fonctioneront de la même façon indépendament du navigateur utilisé par l’utilisateur, est un défi que les développeurs et les designeurs web doivent relever sur chacun de leurs sites Internet.
Il s’agit probablement d’un des aspects les plus frustrants dans la création web, mais heureusement, plusieurs outils sont à notre disposition afin d’en arriver à un produit final uniforme sur toute les platerforme du web.
« Article original paru sur le site web de Webdesignledger.com et a été écrit par Jessica Cox. »
Adobe Browser Lab
Cet outil montre des captures d’écran du site web que vous voulez tester selon la plateforme désirée (PC, Mac, Explorer, Firefox, Chrome, Safari, Opera).
Browser Shots
Vous pourrez regarder les captures d’écran du site que vous désirez avec un bon niveau de personnalisation (Grandeur d’écran, JavaScript, préférences Flash…).
Cet outil vous permettra également de choisir quelques fureteurs dont vous n’avez jamais entendu parlé ! Seul point négatif, vous ne recevrez pas vos captures d’écran dans l’immédiat. Il vous faudra peut-être attendre un bon quart d’heure avant de les recevoir.
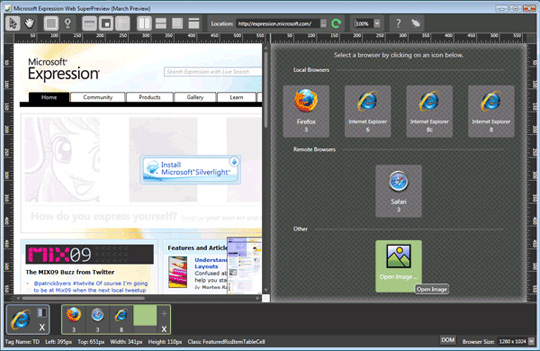
SuperPreview
Microsoft travail a vous rendre la vie plus facile. Cet outil rend la tâche de confectionner un site web compatible avec Internet Explorer un peu moins ardue. Il vous permet de vérifier votre site avec plusieurs versions de IE.
Contrairement à d’autres outils compétiteurs, SuperPreview vous permet de tester une page pendant que vous la construisez localement sur votre machine. Le projet est toujours en développement mais il est sans aucun doute, très prometteur.
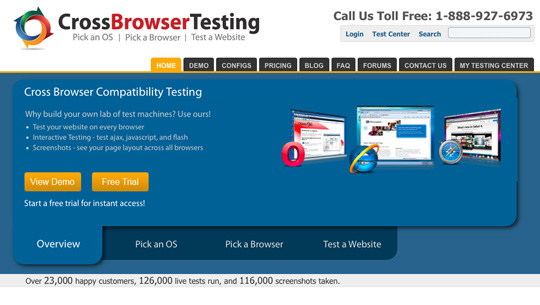
Cross Browser Testing
Choisissez Mac ou PC, le navigateur désiré pour le test et le tour est joué ! Vous aurez par la suite des captures d’écran bien organisées qui vous donnerons un bon aperçu de votre site web sur différentes plateformes.
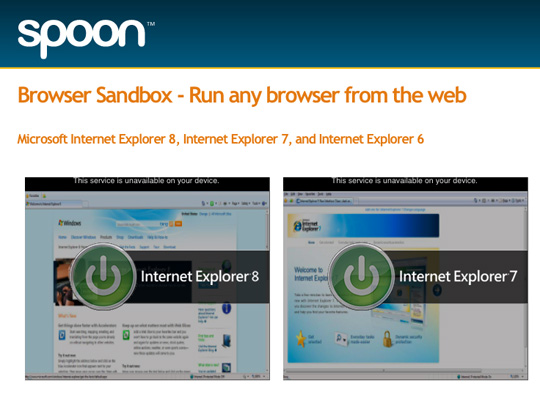
Spoon Browser Sandbox
Un outil élégant, rapide qui vous permet de tester avec plusieurs navigateurs de façon très simple. Un clique ouvre une nouvelle fenêtre avec votre fureteur préféré.
Vous devrez installer une extension (plug-in) pour utiliser cet outil mais il s’agit d’une procédure très rapide et très simple.







Jason | 2010/03/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Très utile, c’est ajouté à mes favoris! Merci =)
Jason | 2010/03/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Très utile, c’est ajouté à mes favoris! Merci =)
Maxime Verrette | 2010/03/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Excellente liste, je ne connaissais pas Adobe Browser Lab et je viens d’avoir un coup de cœur instantané à son égard!
Il faudrait envisager d’ajouter IETester, à mon avis! Il s’agit d’un des meilleurs outils disponibles pour le développement sur Ie. (Avec debugbar ajouté à celui-ci, on est vraiment en affaire… presque aussi fantastique que le duo Firefox — Firebug).
Maxime Verrette | 2010/03/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Excellente liste, je ne connaissais pas Adobe Browser Lab et je viens d’avoir un coup de cœur instantané à son égard!
Il faudrait envisager d’ajouter IETester, à mon avis! Il s’agit d’un des meilleurs outils disponibles pour le développement sur Ie. (Avec debugbar ajouté à celui-ci, on est vraiment en affaire… presque aussi fantastique que le duo Firefox — Firebug).
Louis_Dea | 2010/03/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Parfait, je vais essayer IETester. Merci pour le tuyau !
Louis_Dea | 2010/03/16
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Parfait, je vais essayer IETester. Merci pour le tuyau !
vectorSKIN | 2010/10/03
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour l’article, je ne connaissais pas SuperPreview, et entre les versions de 6 à 8 et bientôt la 9 d’Internet Explorer, cela devient indispensable d’avoir de bons outils de tests.
cuisto | 2013/03/02
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Browsershot : oui, les autres bof…. soit il faut installer quelque chose soit il faut payer …
piscine | 2013/03/04
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Parfait, je vais essayer.
web coup d'oeil | 2014/10/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci pour l’article, effectivement c’est bien utile tous ces outils, je découvre votre site aussi qui est bien sympa j’y reviendrai souvent !
hjou | 2015/01/31
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
merci pour votre service