10 crimes à ne pas commettre dans un site web pour préserver l’ergonomie

Au fil du temps, certaines conventions et certaines pratiques ont été développées pour aider à améliorer la convivialité générale des sites web lors de leur conception et de leur construction.
Ce tour d’horizon des crimes d’ergonomie met de l’avant quelques-unes des erreurs commises le plus souvent lors de la conception d’un site web et fournit une solution alternative afin améliorer la convivialité de celui-ci.
N.B. Désolé pour l’emploi de certains anglicismes, qui se traduisent difficilement en français.
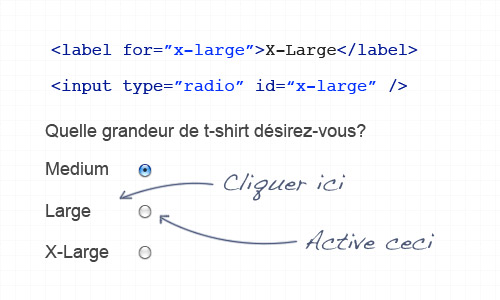
Crime 1 : Dans un formulaire, les «input» ne sont pas associés aux bons «labels».

Utiliser l’attribut ‘for’ permet à l’usager de cliquer directement sur le «label» (le mot à côté d’un bouton ou d’un champ texte dans un formulaire) pour sélectionner le bouton approprié dans le formulaire. Ceci est particulièrement important avec des cases à cocher ou des petits boutons à sélectionner afin d’agrandir la zone cliquable.
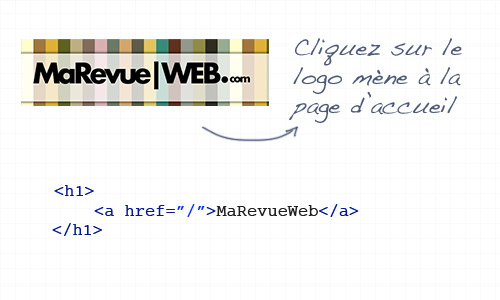
Crime 2 : Un logo qui ne redirige pas à la page d’accueil.

Lier un logo d’un site web à sa page d’accueil est désormais une pratique courante et un réflexe pour la plupart des usagers web. Également, il convient de mentionner qu’un logo devrait principalement apparaître dans le coin en haut à gauche dans une page web.
Crime 3 : Ne pas spécifier qu’un lien a été visité

Donner une indication visuelle (exemple : un léger changement de couleur) à un usager ayant déjà cliqué sur tel ou tel lien est une chose à considérer.
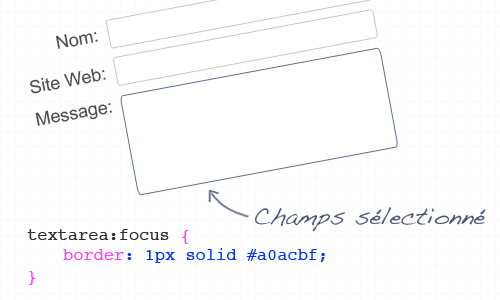
Crime 4 : Ne pas indiquer qu’un champ est sélectionné

Vous pouvez utiliser l’état « :focus » sur plusieurs éléments, mais il s’agit d’une méthode très utile sur des «inputs» ou des «textarea» pour indiquer qu’un champ est sélectionné. Ajoutez un style CSS tel qu’une bordure ou un changement subtil de couleur d’arrière-plan.
Crime 5 : Une image sans description « alt »

N’oubliez pas d’ajouter un attribut de description « alt » à vos images, à moins bien sûr qu’ils soient utilisés à des fins décoratives. Mais même dans ce cas, la propriété « alt » devrait apparaître dans l’image même si sa valeur est vide.
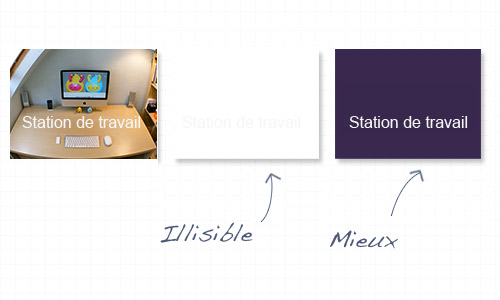
Crime 6 : Une image d’arrière-plan sans couleur de fond

Il est commun d’utiliser une image d’arrière-plan derrière un passage de texte, mais il est important de rappeler que les images de fond peuvent être désactivées par l’usager. Il sera alors de mise d’attribuer une couleur d’arrière-plan afin d’éviter qu’un texte devienne illisible.
Crime 7 : Utilisation de longs passages de contenus

Il n’y a rien de plus ennuyeux que d’arriver sur une page web contenant de longs passages de textes en continu. Variez vos présentations en insérant des images, des titres, des espacements afin de rendre le texte plus facile à lire et à digérer.
Crime 8 : Utiliser le soulignement pour du texte qui n’est pas un lien

Tout le monde sait qu’un texte souligné ou d’une couleur différente est, la plupart du temps, un lien. Pour mettre l’accent sur du texte qui n’est pas un lien, utilisez plutôt les caractères gras ou l’italique.
Crime 9 : Dire à l’usager de cliquer ici.

Utiliser les mots « cliquez ici » requiert à l’usager de lire la totalité de la phrase qui précède le lien. À la place, décrivez se qu’il se passera lorsque l’usager cliquera sur le lien.
Crime 10 : Utiliser du texte justifié

Voici un autre point important à considérer pour l’ergonomie de votre site web. Du texte justifié peut sembler propre et concis à l’oeil, mais il peut créer de réels problèmes pour la lecture, particulièrement pour les usagers souffrant de dyslexie à cause de l’espacement inégal entre les mots.
Il y a énormément d’autres problèmes ergonomiques tels qu’une navigation mal structurée, utilisation excessive d’animations, etc. En avez-vous d’autres à partager avec nous?


Phu Ghislain | 2010/04/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Assez d'accord dans l'ensemble, je milite d'ailleurs très activement depuis plusieurs années en forçant tout le monde à utiliser des logos cliquables!
Un peu moins d'accord par contre sur le point n°4, celui sur les zones de textes actives. Je vois ça comme un « plus » plutôt que comme une nécessité absolue, dans le sens où, pour la majorité des utilisateurs (99,9999%), quand le champ sera sélectionné, ils auront une curseur à l'intérieur de celui-ci pour leur signaler.
Un peu pareil pour les longs passages de contenu, car parfois, c'est une nécessité. Sur mon blog par exemple, la plupart des billets sont des contenus explicatifs assez costauds (100 lignes au total sont souvent un minimum). J'essaie de découper ça de la manière la plus intelligente possible, le souci principal étant qu'il est rarement possible de scinder un paragraphe en deux en plein milieu d'une explication.
Pour tout le reste, totalement d'accord!
Les input dont la zone sélectionnable constitue les 10px du bouton sont une véritable plaie !
Ghislain.
Phu Ghislain | 2010/04/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Assez d'accord dans l'ensemble, je milite d'ailleurs très activement depuis plusieurs années en forçant tout le monde à utiliser des logos cliquables!
Un peu moins d'accord par contre sur le point n°4, celui sur les zones de textes actives. Je vois ça comme un « plus » plutôt que comme une nécessité absolue, dans le sens où, pour la majorité des utilisateurs (99,9999%), quand le champ sera sélectionné, ils auront une curseur à l'intérieur de celui-ci pour leur signaler.
Un peu pareil pour les longs passages de contenu, car parfois, c'est une nécessité. Sur mon blog par exemple, la plupart des billets sont des contenus explicatifs assez costauds (100 lignes au total sont souvent un minimum). J'essaie de découper ça de la manière la plus intelligente possible, le souci principal étant qu'il est rarement possible de scinder un paragraphe en deux en plein milieu d'une explication.
Pour tout le reste, totalement d'accord!
Les input dont la zone sélectionnable constitue les 10px du bouton sont une véritable plaie !
Ghislain.
Louis-philippe Dea | 2010/04/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Merci Sai pour ton commentaire et ta correction. J'apprécie beaucoup 🙂
Sai Asaka | 2010/04/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Très intérrèssant comme article,
Petit erreur à noter sur le texte du « crime 8 »:
« Tout le monde sait qu’un texte souligné ou d’une couleur différente est, [la plupart du lien], un lien. Pour mettre l’accent sur du texte qui n’est pas un lien, utilisez plutôt les caractères gras ou l’italique. » voilà vous vouliez dire la plupart du temps.
Sai Asaka | 2010/04/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Très intérrèssant comme article,
Petit erreur à noter sur le texte du « crime 8 »:
« Tout le monde sait qu’un texte souligné ou d’une couleur différente est, [la plupart du lien], un lien. Pour mettre l’accent sur du texte qui n’est pas un lien, utilisez plutôt les caractères gras ou l’italique. » voilà vous vouliez dire la plupart du temps.
Louis-philippe Dea | 2010/04/17
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut Phu, je suis d'accord avec toi sur le fait que le point 4 n'est probablement pas une nécessité, mais plutôt une suggestion pour l'amélioration visuelle de la chose.
Il est vrai également que pour certains sites Internet plus informels ou explicatifs, il n'est pas toujours évident de réduire les paragraphes. Dans ce cas-ci, peut-être employer un peu d'italique pour les mots importants ou un peu de caractères gras. Le but est de créer un peu de rythme à l'intérieur des paragraphes. Jazzez un peu le contenu.
Merci pour ton commentaire.
jultrep | 2010/04/26
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Quelqu'un a une solution pour éviter le texte justifié… Il me semble que c'est plus propre comme ça! mais je suis d'accord pour évité le trait d'union
Louis-Philippe Dea | 2010/04/27
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Qu'est-ce que tu veux dire pour éviter le texte justifié?
Pour modifier l'alignement du texte, il s'agit de la propriété CSS : text-align:left ou center ou right à la place de justify.
homerggg | 2010/04/28
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Je crois plutôt qu'il voulait savoir par quoi il pourrait remplacer le texte justifié « pour que ça reste propre ».
Parce qu'en alignant à gauche le texte, ça devient « pas propre ».
Louis-Philippe Dea | 2010/04/29
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
hmm… Je ne sais trop quoi répondre à ça. Je crois que tout les goûts sont dans la nature. Personnellement, je préfère de loin un texte aligné à gauche mais ça, c'est mon opinion.
Je n'ai malheureusement aucun solution dans ce cas-ci. Quelqu'un aurait une idée alternative?
ugg boots | 2010/07/08
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Well , the view of the passage is totally correct ,your details is really reasonable and you guy give us valuable informative post, I totally agree the standpoint of upstairs. I often surfing on this forum when I m free and I find there are so much good information we can learn in this forum! Dior homme shoes