Tutoriel Photoshop pour créer une interface web professionnelle

Dans ce tutoriel Photoshop, nous allons créer une interface web avec un look propre et professionnel. Vous pourrez par la suite utiliser cette interface tant pour un site personnel qu’un site corporatif.
À noter que j’ai seulement traduit le tutoriel ce qui explique que toutes les images sont en anglais. J’ai également présumé que vous utilisiez la version anglaise de Photoshop. Si vous avez un problème à vous repérer avec les mots anglais, les images devraient vous aider à vous repérer. Bon tutoriel !
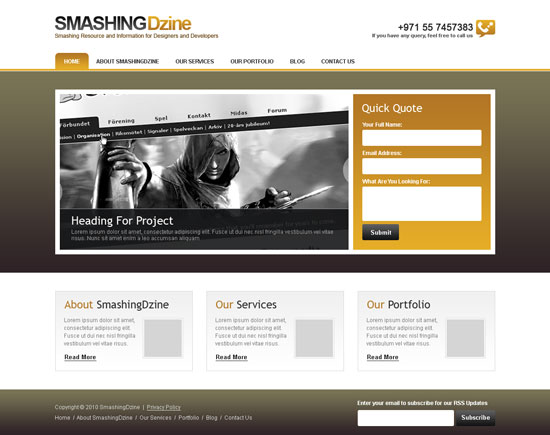
Résultat Final
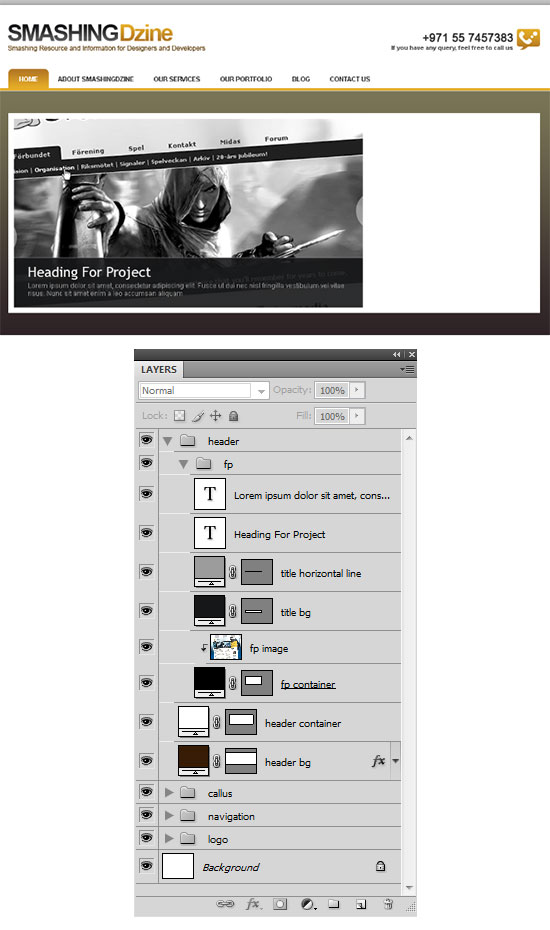
Voici le résultat final de l’interface que nous allons créer aujourd’hui dans ce tutoriel.

Préparer votre document Photoshop
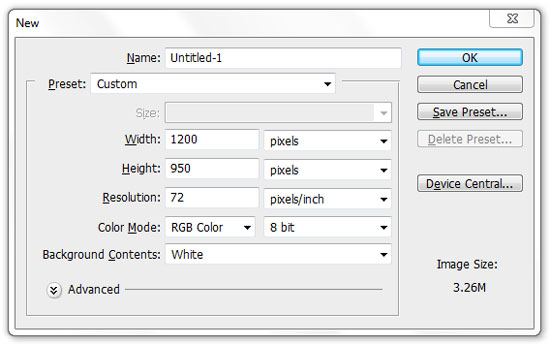
1. Pour commencer, créez un nouveau document Photoshop en utilisant les paramètres affichés dans l’image suivante.

Définir les paramètres de mesure en pixels
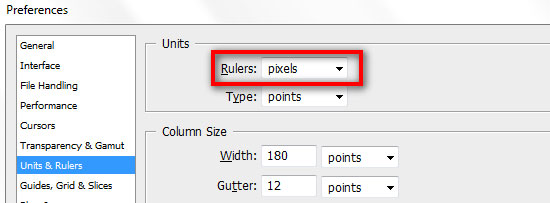
2. Assurez-vous que vos mesures sont affichées en pixels, qui est l’unité standard pour la conception d’une interface web. Dans la fenêtre de préférences (Ctrl/Cmd + K), cliquez sur Units & Rulers et assurez-vous de régler les paramètres d’unités tels qu’affichés sur l’image suivante.

Ajouter des guides pour délimiter la section des contenus
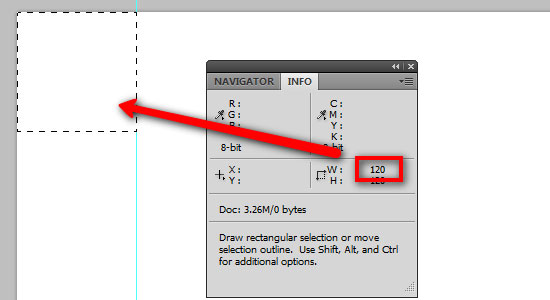
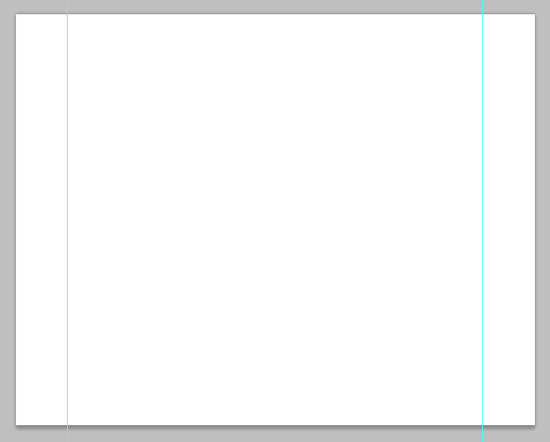
3. À l’aide du panneau d’info (F8) et de l’outil de sélection, ajoutez un guide à 120px à partir du bout gauche de votre document comme sur l’image suivante.

4. Effectuez la même étape pour le coté droit de votre interface. Voici à quoi devrait ressembler votre document.

Créer le logo
5. Nous allons maintenant créer le logo du site web. Tout d’abord, créez un nouveau groupe dans vos calques (layers) que vous pouvez appeler « logo ».
6. Avec l’outil texte (T), écrivez le nom de votre logo en lettres majuscules, dans notre cas, nous écrirons « SMASHING » (Comme vous pouvez le voir, je n’ai pas re-traduit tous les mots du tutoriels, sinon, les images n’auraient plus « matchées » avec les étapes du tutoriel).
7. Par la suite, dans votre panneau de caractères (Window -> Character), utilisez la police Arial en Bold avec une grandeur de 42 pt. Aussi, définissez l’option d’anti-aliasing à Sharp et utilisez la couleur #101112.

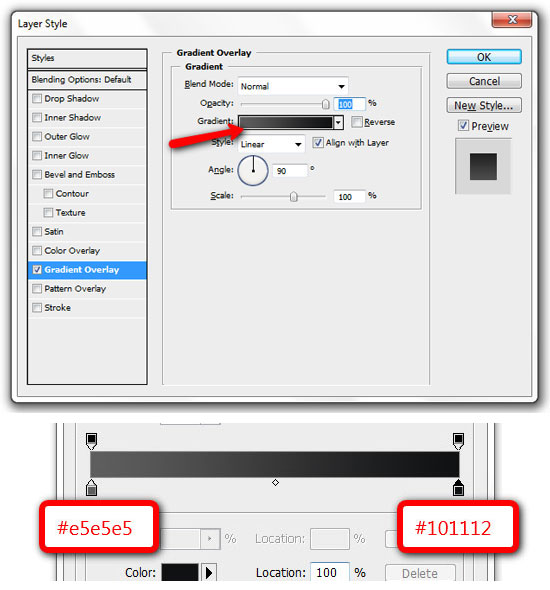
8. Double-cliquez sur votre calque de texte pour ouvrir la boîte de dialogue. Sélectionnez Gradient Overlay et utilisez les paramètres inscris sur l’image ci-bas.

9. Déplacez le calque « SMASHING » à une distance de 35px à partir du haut et à 0px du coté gauche. Dupliquez le calque et déplacez-le vers la droite. Changez son texte pour « Dzine« . Répétez les étapes 6,7 et 8 en utilisant cependant différentes couleurs pour le dégrader. (Couleur de gauche: #b27625 et couleur de droite: #e5ad27).
10. Re-sélectionnez l’outil de texte et ajoutez un texte de description sous le logo avec les paramètres suivants:

11. Le logo final devrait ressembler à l’image ci-dessous.

Créer la barre de navigation
12. Ajoutez un nouveau groupe dans vos calques et appelez-le « navigation« . Par la suite, placez-le en haut du groupe « logo« . Ajoutez un nouveau guide avec la règle du haut et déplacez-le à 150px du haut du document. Dessinez ensuite, sur toute la largeur du document, une ligne horizontale (Raccourcis clavier U) de 4px de hauteur avec une couleur #e3ab27.
13. Ajoutez les liens textes de la barre de navigations à 12px de hauteur à partir de la ligne horizontale à une distance de 20px à partir du guide de gauche. Sélectionnez l’outil rectangle à coins ronds (U) et dessinez une boîte ayant 72px de largeur par 35px de hauteur. Déplacez ce calque sous les liens textes et nommez-le « hover« . Redresser les coins de gauche et de droite du bas de la boîte avec l’outil de conversion des points (Convert Point sur l’image du bas). Double-cliquez sur le calque « hover » pour ouvrir sa boîte de styles et ajoutez un dégrader de couleurs (Gradient Overlay). (Couleur de gauche: #e5ad27, Couleur de droite: #b27625). Changez la couleur du lien « Home » pour du blanc #ffffff.

Créer la section « Appelez-nous »
14. Téléchargez cet icône de téléphone et placez-le à coté du guide de droite. Sélectionnez l’outil texte, ajoutez un numéro de téléphone à gauche de l’icône et utilisez la police Arial, avec une grandeur de 20pt et une couleur de #292929. Ajouter une petite description sous le numéro également en Arial, en Bold, avec une grandeur de 11pt et la couleur #595959.

Créez la partie « header » de l’interface
15. Créez un nouveau groupe dans vos calques et nommez le « header« .
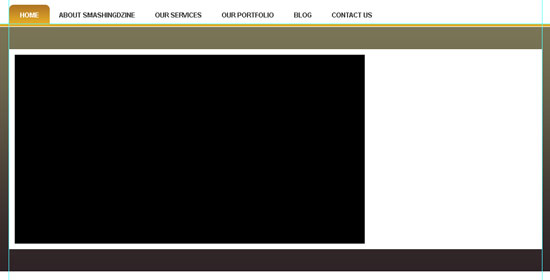
16. Sélectionnez l’outil de rectangle (U) er créez un rectangle de 1200 px par 440px. Bougez-le à 1px sous la barre de navigation et renommez-le calque « header bg« . Double-cliquez sur le calque et sélectionnez un Gradient Overlay (Couleur de gauche #2e2226, Couleur de droite: #7a7556).

17. Créez un autre rectangle de 960px de largeur et de 360px de hauteur. Déplacez-le à 40px à partir du haut du calque « header bg » et à 0px du guide de gauche et renommez le « header container« .

Créez la section « projet en vedette » (Featured project)
18. Créez un nouveau groupe de calque et appelez le « fp« . Sélectionnez l’outil rectangle (U) et créez un rectangle de 630px de largeur par 340px de hauteur. Placez-le à 10px du haut et à 10px à gauche du calque « header container ». Remplissez ce calque de noir et nommez-le « fp container« .

19. Ouvrez une image dans Photoshop et placez-la sur un nouveau calque au dessus de « fp container ». Cliquez sur le nouveau calque avec le bouton droit de votre souris et sélectionnez « Create Clipping Mask« .

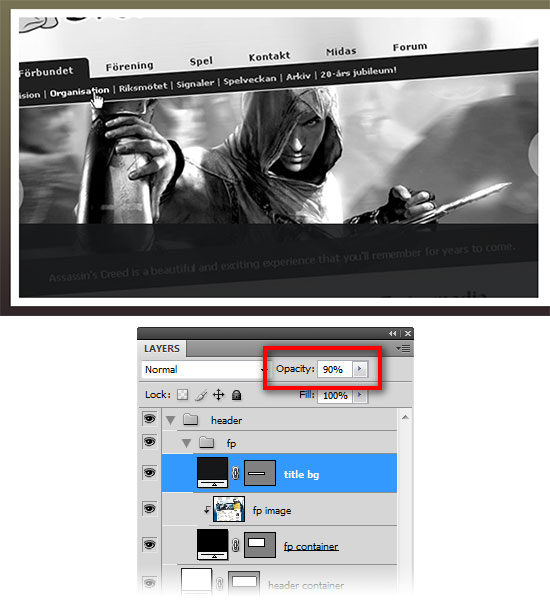
20. À partir de la barre de navigation du haut, donnez-lui une rotation de -4 degrés. Changez ensuite son Blending Mode pour « Luminosity« .

21. Nous allons maintenant écrire un titre et une description pour l’image du bloc « featured« . Créez un rectangle de 630px par 90px avec la couleur #161718. Changez l’opacité du claque à 90% et renommer ce dernier « title bg« .

22. Créez un autre rectangle de 630px de largeur et de 1px de hauteur avec une couleur #9c9c9c et renommer le calque « title horizontal line« . Bougez le rectangle sur la bordure du haut du calque « title bg« .
23. Ajoutez un titre et une description à l’intérieur du rectangle en utilisant les paramètres suivants:
Pour le titre:
- Typo: Arial, couleur: #ffffff, grandeur: 25pt et comme « anti-aliasing« , l’option Sharp.
Pour la description:
- Typo: Arial, couleur: #a4a4a4, grandeur: 12pt et comme « anti-aliasing« , l’option Sharp.

Créer une section « quick quote » (citation rapide)
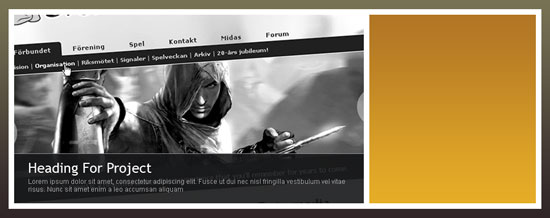
24. Créez un autre groupe dans vos calques à l’intérieur du groupe « header » et nommez-le « quick quote« . Créez un rectangle de 300px de largeur et de 340px de hauteur. Déplacez-le à 10px à droite de la section « featured » et appelez-le « qq container« .
25. Par la suite, dans le groupe « navigation », copiez le style du calque « hover ». (Clique-droit sur le calque, sélectionnez Copy Layer Style) Retournez au calque « qq container » et appliquez le style. (Clique-droit sur le calque, sélectionnez « Paste Layer Style« )

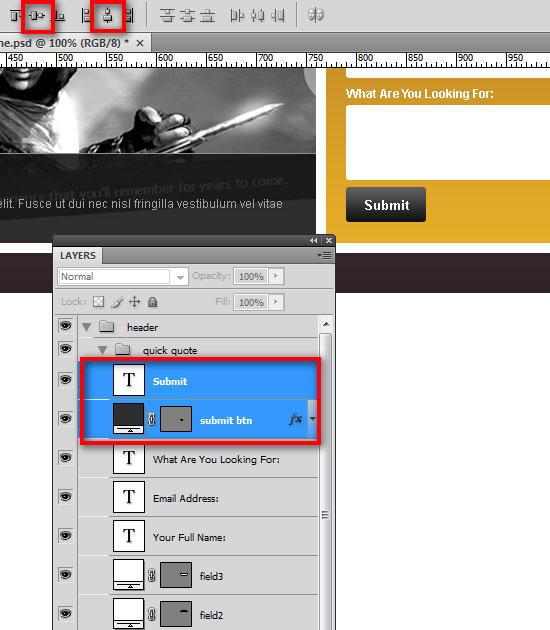
26. À l’intérieur du groupe de calque « quick quote« , reproduisez l’interface du bloc comme sur l’image suivante.

27. Sélectionnez l’outil de rectangle à coins arrondis (U) et créez une boîte de 80px de large et de 35px de haut. Appelez ce calque « submit btn« .
28. Double-cliquez sur le calque et appliquez un « Gradient Overlay ». Utilisez les couleurs mentionnées ci-bas.

29. Écrivez par le suite le texte « Submit » en utilisant la typographie Arial, en Bold avec une grandeur de 13pt.
30. Sélectionnez les calques (« submit btn » et « Submit text »). Choisissez l’outil de la flèche (V) et cliquez sur Align vertical centers et Align horizontal centers dans la barre de navigation du haut.

Créer la section « contenu principal »
31. Créez un nouveau groupe de calque et nommez-le « content« . Ensuite, créez un rectangle de 300px de large par 175px de haut et nommez-le « c01« . Placez ce même calque à 30px sous le header et à 0px du guide de gauche. Double-cliquez dessus et appliquez ces paramètres:

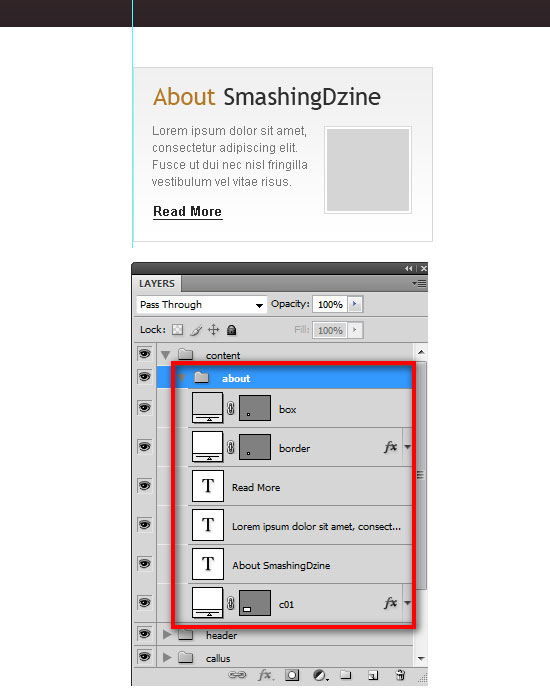
32. Nous allons maintenant ajouter du contenu à cette boîte. Premièrement, écrivez le texte « About SmashingDzine« . Sélectionnez le mot « About » et changez sa couleur pour #b47825. Par la suite, sélectionnez le mot « Smashing » et changez sa couleur pour #2f2f2f. Ajoutez une petite description ainsi qu’un lien texte sous le titre. Voici les paramètres utilisés pour le titre, la description ainsi que pour le lien texte.

Pour le titre:
- Police: Trebuchet MS, Style: Normal, Grandeur: 24pt, Anti-aliasing: Sharp
Pour la description:
- Police: Arial, Style: Normal, Grandeur: 12pt, Anti-aliasing: None, Couleur: #767676
Pour le lien texte:
- Police: Arial, Style: Bold, Grandeur: 13pt, Anti-aliasing: None, Couleur: #252525, Souligné
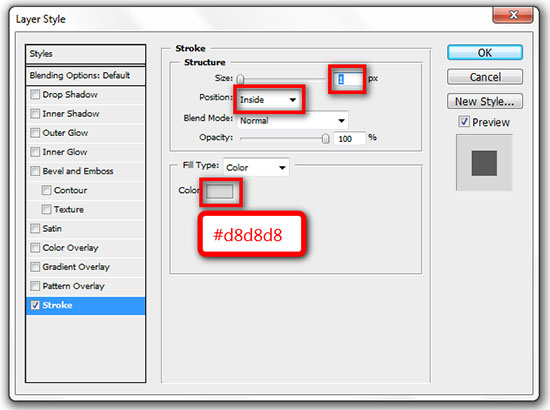
33. Sélectionnez l’outil de rectangle (U) avec comme couleur, du blanc. Maintenez enfoncé la touche Shift de votre clavier pour créer un carré parfait de 88px par 88px. Déplacez ce carré à une distance de 10px à gauche du calque (« c01 »). Nommez ce calque « border« . Double-cliquez dessus et utilisez les paramètres suivants:

34. Créez une autre boîte, cette fois de 82px par 82px et placez-la au centre du calque « border« . Appelez ce calque « box » et changez sa couleur pour #d5d5d5. Sélectionnez tous les calques du groupe « content« , allez à Layer > New > Group from Layers (Ctrl/Cmd + G) et renommez ce groupe « about« .

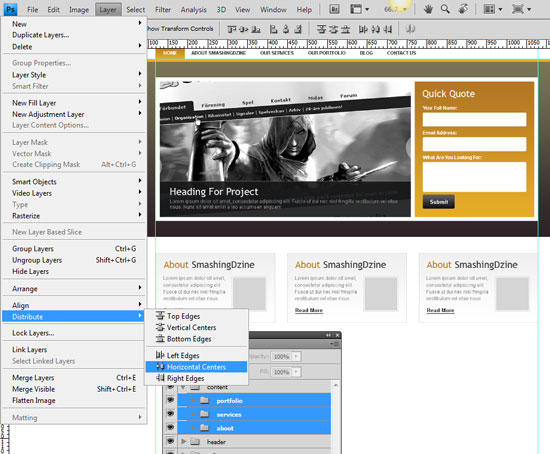
35. Dupliquez le groupe « about » et nommez le nouveau groupe « services« . Dupliquez encore et cette fois, renommez le groupe « portfolio« . Nous avons maintenant 3 groupes (« about« , « services et « portfolio« ). Déplacez le dernier sur le guide à droite du document.

36. Sélectionnez les 3 groupes et allez à Layer > Distribute > Horizontal Centers pour espacer équitablement les 3 blocs.

37. Changez les titres des blocs.

Créer le « footer »
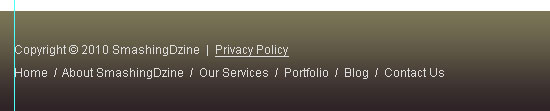
38. Nous voilà maintenant à la dernière grande étape du tutoriel. Créez un nouveau groupe dans vos calques et nommez-le « footer« . Insérez un rectangle de 1200px par 100px au bas du document. Nommez ce calque « footer bg« . Utilisez le même dégradé (Gradient Overlay) que le calque « header bg« .

39. Ajouter un texte pour la mention « Copyright » avec la typographie « Arial« , une grandeur de 12pt avec le code de couleur #dddddd.

40. Créez un nouveau groupe à l’intérieur du groupe « footer » et nommez-le « subscribe« . Créez un rectangle avec coins ronds de 85px par 35px et nommez son calque « subscribe btn« .
41. Écrivez par la suite le mot « Subscribe » avec la police « Arial » en Bold et une grandeur de 13 pt.
42. Reproduisez l’interface comme sur l’image suivante.

Résultat Final
Et voilà ! Voici le résultat final de votre interface web. J’espère que vous avez appris quelques bons trucs pour vos prochains design d’interfaces web !
Si vous avez des opinions, des commentaires ou d’autres trucs et astuces, n’hésitez pas à les partager à l’aide de la section commentaire dans le bas du tutoriel.
Télécharger le fichier source
Vous pouvez télécharger le fichier Photoshop (PSD) de ce tutoriel à l’aide du lien ci-bas.
Ce tutoriel a été écrit par Waheed Akhtar et est apparu le 17 février dernier sur le site de http://sixrevisions.com/.


ellocin | 2010/08/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
je viens de pratiquer ce tutoriel, franchement génial !
Louis-Philippe Dea | 2010/08/25
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Excellent! Je suis content que le tutoriel t’ait plu.
Ykatjan | 2011/02/03
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour.
Comment passez vous de cette creation aux fichiers html ?
Merci.
sakhr | 2011/03/31
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
lah er7am lik lwalidin wehdik l trik swab ,
que dieu te blesse
god blesses you
Csurkecclem75 | 2011/04/15
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Mais comment vas tu la transformer en vrais page?.
Il faut utiliser dreamweaver en complément?
Louis-Philippe Dea | 2011/04/18
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Salut,
Pour ma part, je «slice» mes images dans Photoshop. Par la suite, j’utilise Coda pour mon CSS et HTML, mais oui, tu peux utiliser Dreamweaver ou n’importe quel autre logiciel de programmation.
stefane | 2013/05/13
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
bonjour
et comment faire pour y mettre des liens?
zaranzak | 2014/03/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Les meilleurs tutoriels de design :
http://tutodesign.url.ph/texte-3d-photoshop
zaranzak | 2014/03/23
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Les meilleurs tutoriels de design :
http://tutodesign.url.ph/texte-3d-photoshop.html
steph | 2015/02/26
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Bonjour
Super tuto.
2 petites questions de débutant absolu:
1) J’ai Photoshop CS3 Extented. Est ce ces manips sont possibles?
2) Toujours avec le même logiciel, est il possible d’inserer dans une video, un logo qui soit actif en tant que lienweb vers un site?
Merci bcp
Kone | 2015/12/27
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
slt est est ce que vous pourriez creer un pour moi
Incest | 2024/07/24
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Hands down, Apple’s app store wins by a mile. It’s a huge selection of all sorts of apps vs a rather sad selection of a handful for Zune. Microsoft has plans, especially in the realm of games, but I’m not sure I’d want to bet on the future if this aspect is important to you. The iPod is a much better choice in that case.