50 images d’arrière-plan Twitter pour vous inspirer

Votre image d’arrière-plan sur Twitter est l’une des chose les plus importante afin d’attirer de nouveaux «followers». Les possibilités d’éditer vos préférences dans votre compte sont assez limitées, alors pourquoi ne pas profiter de toutes les fonctionnalités mises à votre disposition ?
Avant de modifier l’image de «background» de votre compte, je vous suggère de jeter un coup d’oeil à ses 50 arrière-plans vraiment formidables.
J’aimerais connaître vos images de fonds préférées dans la liste. Bien sûr, vous pouvez dire que c’est celle de votre compte personnel, à la condition que vous partagiez votre lien avec nous afin que l’on puisse vérifier par nous-mêmes. 😉
« Article original paru sur le site web 1stwebdesigner.com le 9 mars dernier par Gustavs Jurisons. »
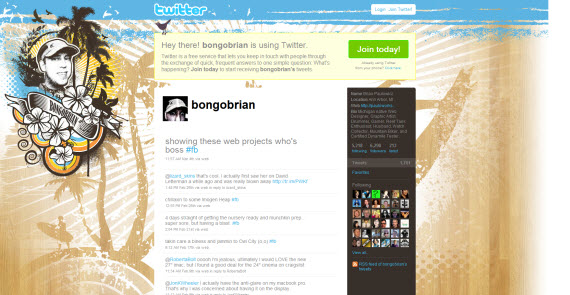
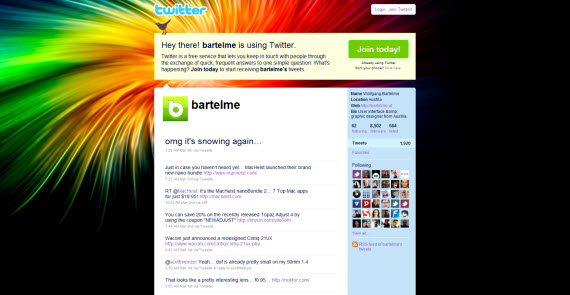
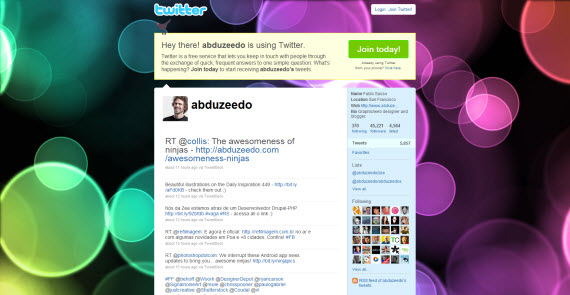
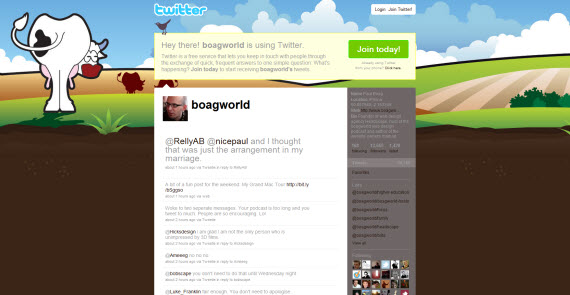
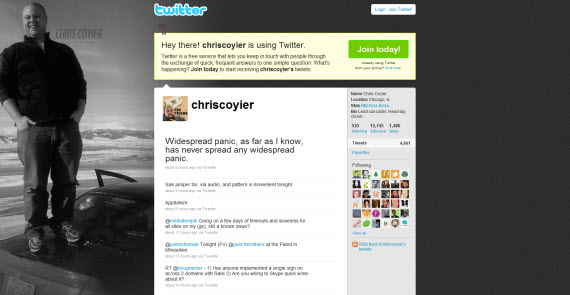
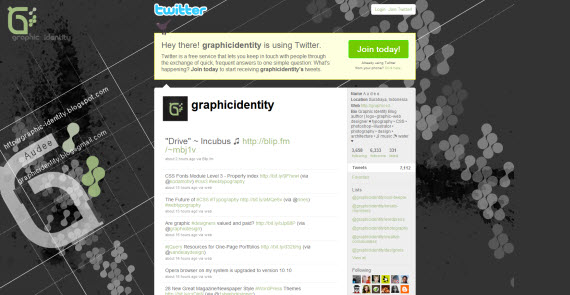
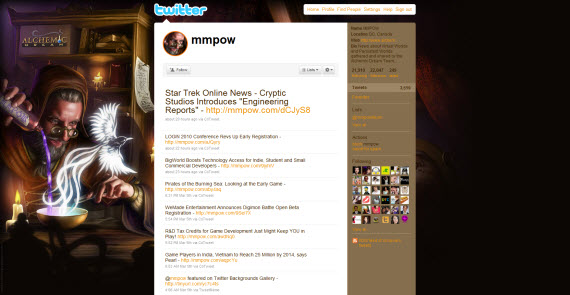
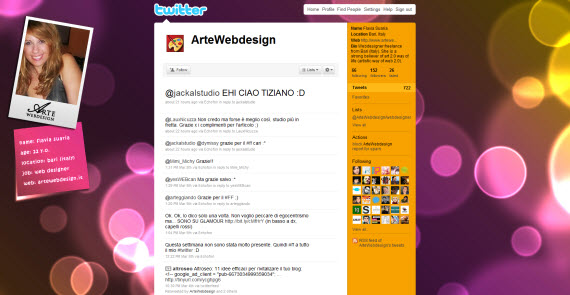
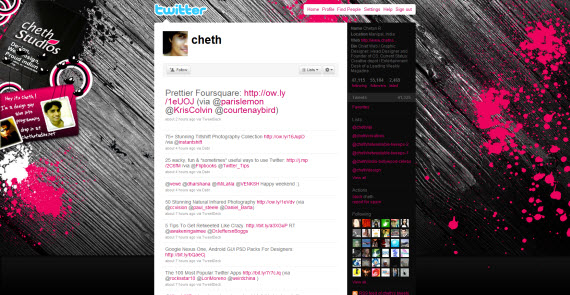
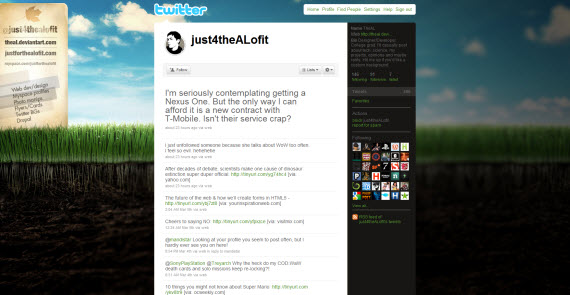
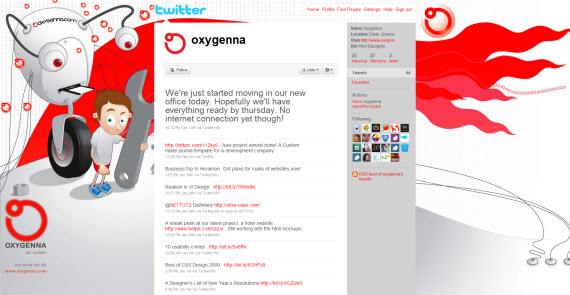
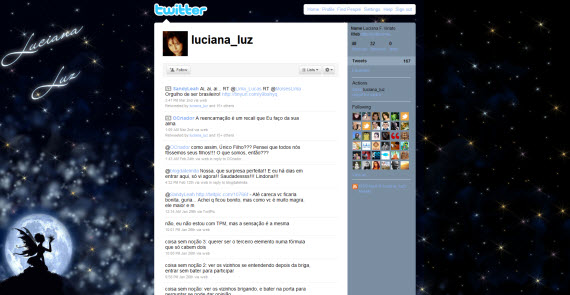
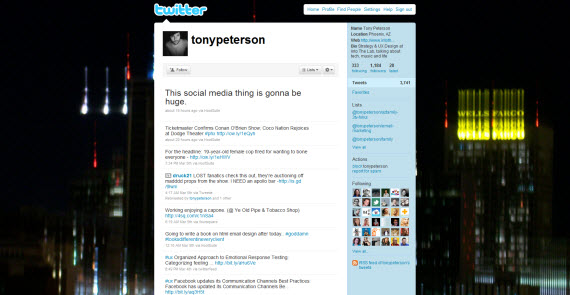
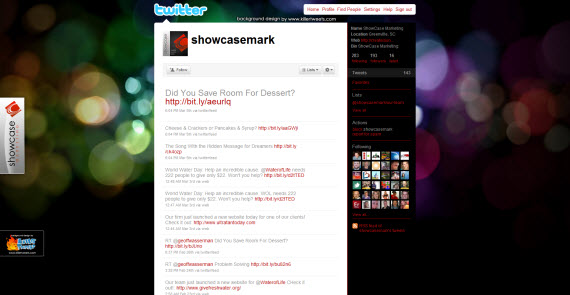
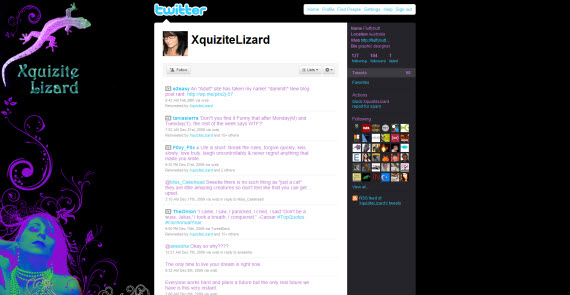
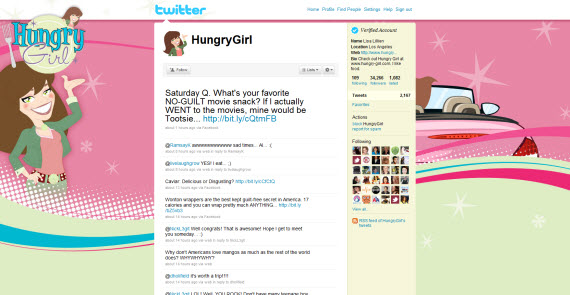
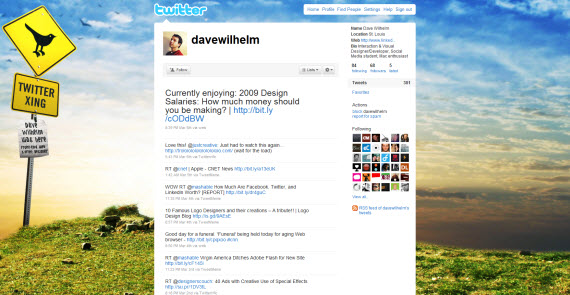
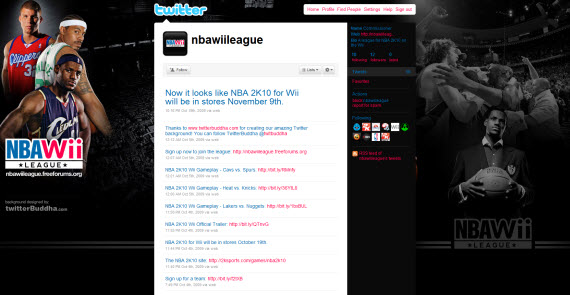
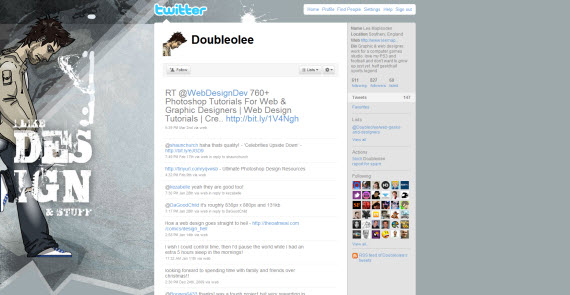
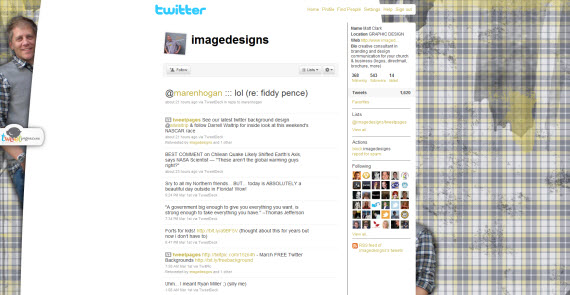
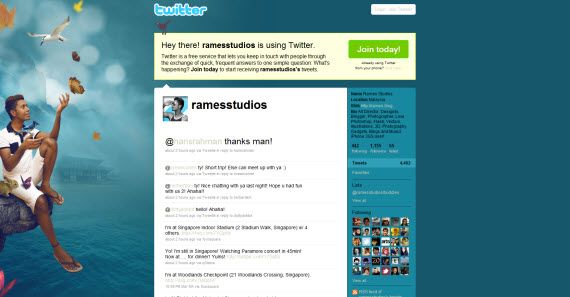
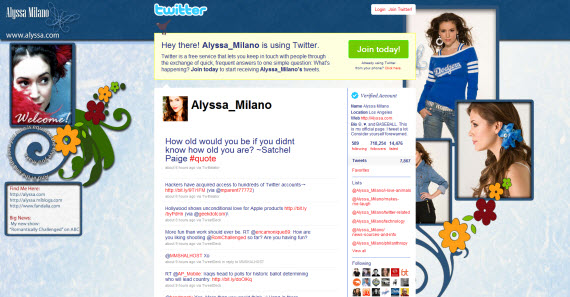
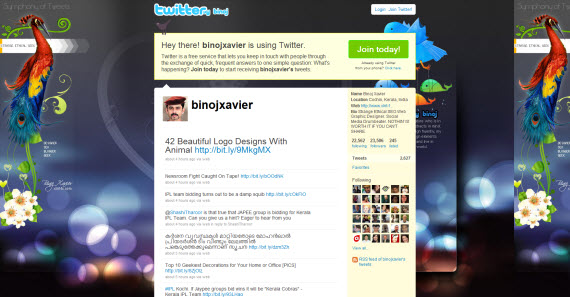
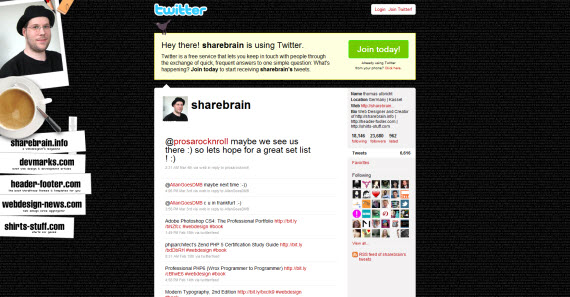
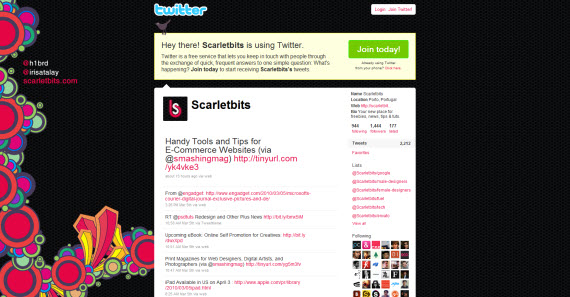
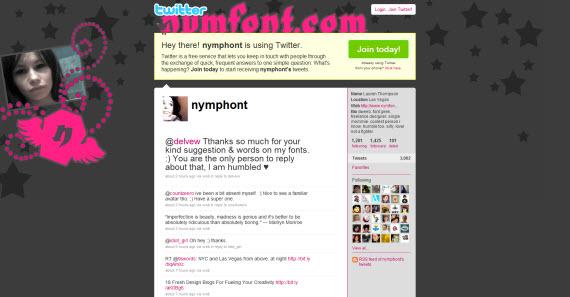
Images d’arrière-plan inspirantes sur Twitter



















































Louis_Dea | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
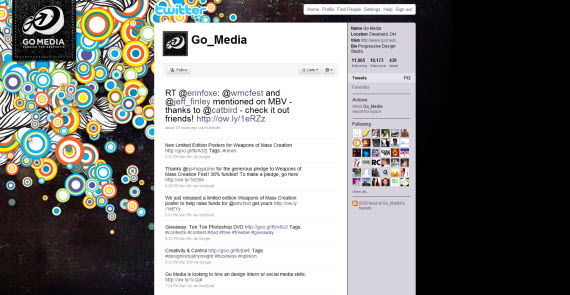
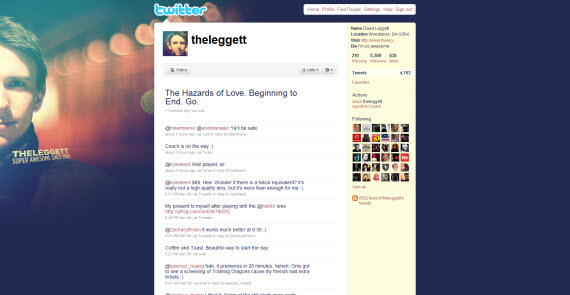
Mes préférés dans la liste sont ceux de @Krftd, de @theleggett et de @Go_Media. Ils sont assez simplistes mais très agréables visuellement.
Louis_Dea | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Mes préférés dans la liste sont ceux de @Krftd, de @theleggett et de @Go_Media. Ils sont assez simplistes mais très agréables visuellement.
Jason Kealey | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
@jkealey utilise une partie du logo de LavaBlast, centré derrière le contenu
Jason Kealey | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
@jkealey utilise une partie du logo de LavaBlast, centré derrière le contenu
Annie Cournoyer | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
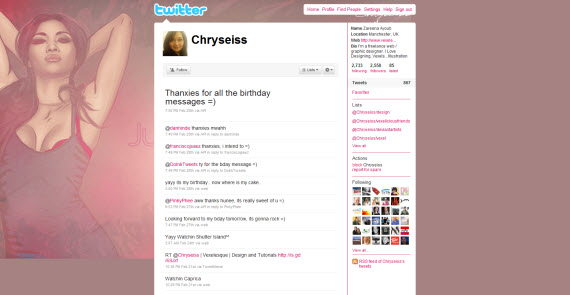
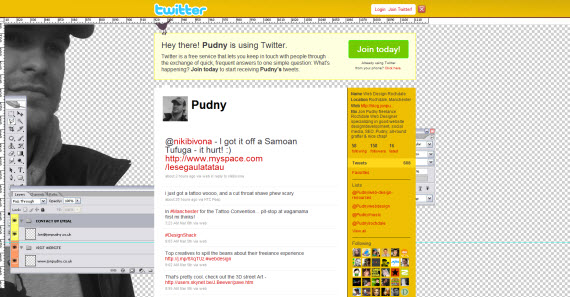
J’aime beaucoup ceux qui représente leur lieu de travail. C’est comme si du coup, en entrant dans leur univers, on les connais déjà un peu mieux. Comme le #16 de marcelsantilli et le# 44 de pudny. Et j’aime aussi ceux qui utilisent leurs propre dessins. De cette façon ils s’assurent non seulement d’afficher une image très personnalisée, mais également de faire connaître leur talent au premier coup d’oeil! Mais c’est évident qu’avec un background comme celui de chryseiss, le #20, on ne peut qu’avoir envie de la follower 🙂
Annie Cournoyer | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J’aime beaucoup ceux qui représente leur lieu de travail. C’est comme si du coup, en entrant dans leur univers, on les connais déjà un peu mieux. Comme le #16 de marcelsantilli et le# 44 de pudny. Et j’aime aussi ceux qui utilisent leurs propre dessins. De cette façon ils s’assurent non seulement d’afficher une image très personnalisée, mais également de faire connaître leur talent au premier coup d’oeil! Mais c’est évident qu’avec un background comme celui de chryseiss, le #20, on ne peut qu’avoir envie de la follower 🙂
bibousiq | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J’aime bien la 4 et la 15.
Question idiote: comment faire pour avoir ces thèmes ?
bibousiq | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J’aime bien la 4 et la 15.
Question idiote: comment faire pour avoir ces thèmes ?
Louis_Dea | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Ce ne sont malheureusement pas des thèmes, il s’agit d’images personnels. J’ai mis ce billet pour vous inspirer dans votre création d’image d’arrière-plan pour votre compte. 😉
Louis_Dea | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
Ce ne sont malheureusement pas des thèmes, il s’agit d’images personnels. J’ai mis ce billet pour vous inspirer dans votre création d’image d’arrière-plan pour votre compte. 😉
Annie Cournoyer | 2010/03/10
Warning: Undefined variable $default_avatar in /home/hochedez/public_html/marevueweb.com/wp-content/themes/marevueweb2012/comments.php on line 30
J'aime beaucoup ceux qui représente leur lieu de travail. C'est comme si du coup, en entrant dans leur univers, on les connais déjà un peu mieux. Comme le #16 de marcelsantilli et le# 44 de pudny. Et j'aime aussi ceux qui utilisent leurs propre dessins. De cette façon ils s'assurent non seulement d'afficher une image très personnalisée, mais également de faire connaître leur talent au premier coup d'oeil! Mais c'est évident qu'avec un background comme celui de chryseiss, le #20, on ne peut qu'avoir envie de la follower 🙂